- Construction métallique
- Contrôle qualité
- Coût global
- économie de construction
- électricité
- Ergonomie et confort d'usage
- étude de prix
- Exercice corrigé
- Expertise et diagnostique
- Ferraillage
- Gestion de chantier
- Gestion de projet
- Isolation thermique
- mécanique des structures
- Modèles fiches et lettres
- mur de soutenement
- Note de calcul
- Outils pratiques
- Prévention et gestion des risques
- Procédés généraux de construction
- Promotion immobilère
- Qualité environnementale
- rapport de stage
- Terrassement
- Topographie
- Travaux autorautes
- z Architecture urbaine
- z Assainissement et AEP
- Chercher un cours
- Qui sommes nous
- Contactez nous
- Règles de confidentialité
- Privacy Policy
- Mentions légales - Terms of use


4GénieCivil - Ressources et Cours en Génie Civil pour Étudiants et Professionnels
Recherchez un cours, powerpoint soutenance mémoire - 3 modèles à télécharger, exemples powerpoint soutenance mémoire, 1. modèle de powerpoint pour la soutenance de mémoire :, 2. modèle de powerpoint pour la soutenance de rapport de stage :, 3. modèle de powerpoint pour la soutenance de thèse :.

Latest articles from : PFE
Modèle de Présentation De Projet De Fin D’étude

Modèle De Projet De Fin D’étude gratuit à télécharger
Modèle exclusif pour un projet de fin d’étude gratuit au format PowerPoint ou Google sans abonnement. Cette exemple de présentation de soutenance est basé sur des diapositives de différentes formes ainsi que animé pour donner une belle touche à votre projet. Si vous étudiez dans une université ou une école supérieure (école d’ingénieur), ce template réussi est le choix idéal pour réussir votre soutenance de projet .
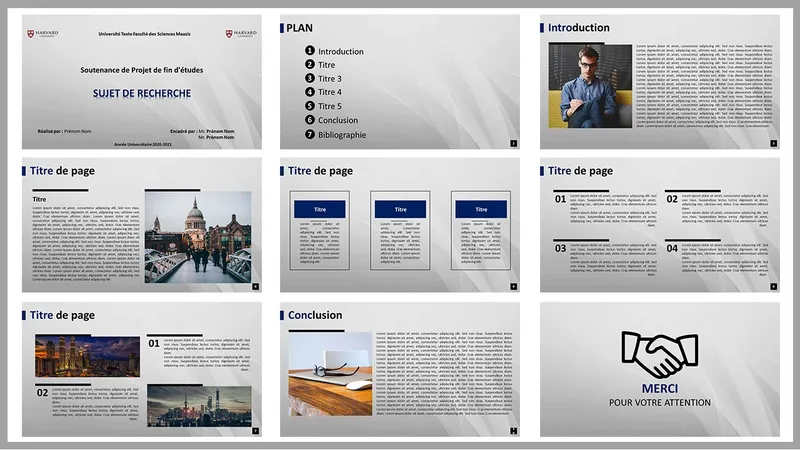
Ce modèle de présentation du PFE comprend 12 diapositives différentes avec un beau fond et des couleurs simples ainsi que de belles formes, images et textes. Téléchargez ce modèle PowerPoint de soutenance gratuit et soyez différent de vos amis d’étude.
Capture d’écran

Ce modèle de présentation PFE Comprend :
Comment utiliser ce modèle de projet de fin d’étude .
Après avoir choisi ce modèle approprié pour votre recherche, incluez toutes les informations liées à la recherche. Qui doit avoir été préparé dans l’un des formats, par exemple : Programme de traitement de texte Word. Vous pouvez résumer tous les points importants de votre recherche et les inclure dans ce modèle d’une manière qui facilite la lecture pour le public et donne également une impression professionnelle sur votre recherche au jury. Téléchargez dès maintenant ce modèle de projet de fin d’étude gratuitement, au format PowerPoint et Google Slides, sans abonnement !
Que contient cet exemple de PFE ?
Ce modèle comprend plusieurs diapositives telles que :
- Premièrement : La première page contient le logo et le nom de l’établissement, le titre de la recherche, le nom du chercheur et les noms du jury, ainsi que l’année universitaire.
- Deuxièmement : une page pour le plan de recherche qui comprend tous les chapitres et titres de la recherche.
- Troisièmement : introduction, elle contient quelques lignes avant d’entrer dans le contenu important des diapositives suivantes
- Quatrièmement : certaines des différentes diapositives sont entièrement modifiables et personnalisables ou dupliquées afin que vous puissiez copier des tableaux, des images, des textes.
- Cinquièmement : une conclusion, car elle comprend ce que le chercheur veut dire à ses lecteurs de recommandations liées au sujet de sa recherche, et pour que la conclusion sorte correctement, certaines conditions doivent être remplies et certaines erreurs évitées.
- Enfin : une page contenant une image remerciant le public d’avoir regardé.
Téléchargez maintenant gratuitement ce modèle d’étude, modifiez-le et exportez-le, que ce soit au format PDF ou MP4.
Articles utiles sur notre blog

5 étapes de création d'une carte de visite avec PowerPoint

5 idées pour Changer l’arrière-plan sur PowerPoint

Comment faire une présentation PowerPoint de manière simple
D'autres modèles gratuits.

Présentation PowerPoint Simple en Français

Modèle de Présentation Professionnel

Présentation facile au format PowerPoint

Ma présentation PFE : Application Android & Site Web

Application Android & Site Web pour une Agence de location Read less

More Related Content
- 1. HarrathiMohamed Réalisépar Conception et réalisation d’une application mobile et d’un site web pour l’agence de location des voitures " " Projet de Fin d’ Études Encadrépar Mr. Hamdaoui Fayçal Présidentdujury Mr. Ghourabi Abdallah
- 2. Plan Introduction problématique Objectifs Etude de l’existant & Analyse des besoins Etude Conceptuel & Réalisation Conclusion & perspectives
- 3. Introduction •ANDROID •Open Source •Nouveau concept •Système performant
- 4. Objectifs • Faciliter l’accessibilité quelque soit pour le client ou pour le gestionnaire • Circulation rapide des informations entre les clients et le gestionnaire • Mise en place d’une base de données pour faciliter la réalisation des différentes tâches
- 5. Problématique • Administrateur • Client
- 6. étude de l’Existant Critères de comparaison Existant chez « EnjoyCar » Applications dans le marché Solution Développement Site web (non fonctionnel) Site web Application mobile Site web Application Mobile Compatibilité Versions Android Non compatible Non Compatible V3.0 et plus Système D’exploitation Mobile Aucun Blackberry OS iOS Android langage de développement Html,Javascript Html,php,Javascript, css,Xcode, Objective C……. Html,php Javascript,css Android
- 7. Analyse des besoins • La consultation la liste des voitures ainsi que leurs détails • Le suivi les réservations • La gestion des utilisateurs , des voitures , des réservations et des prolongations • La notification du client lorsqu’une réservation est confirmée Les besoins Fonctionnels :
- 8. Analyse des besoins • Ergonomie : Design très comfortable et élégant • La performance : pas d’erreurs ou de plantage • La Sécurité : nécessité d’authentification Les besoins Non Fonctionnels :
- 9. solution proposé Prolonger la réservation Client : Réserver une véhicule Choisir une voiture suivre réservation Administrateur: Gérer les véhicules Gérer les Clients Gérer les Réservations
- 10. Étude Conceptuel
- 11. Étude Conceptuel
- 12. Étude Conceptuel diagramme de séquence « Consultation de la liste des voitures par le client web »
- 13. Étude Conceptuel Consultation des détails d’une voitures par le client mobile
- 14. Étude Conceptuel diagramme de séquence « Réservations d’une voiture par le client mobile »
- 15. Étude Conceptuel Réservation d’une voitures par le client mobile
- 16. Étude Conceptuel diagramme de séquence « Gestion des réservations Par l’administrateur »
- 17. Étude Conceptuel Gestion des réservations Par l’administrateur
- 18. Étude Conceptuel
- 19. Réalisation Eclipse est un environnement de développement intégré libre permettant de créer des projets de développement. Pacestar UML Diagrammer permet de créer des diagrammes en UML. Le serveur web apache est fondé sur le serveur Web de développer au VCSA (National Center for Supercomputing, USA) il tient son nom de ce qu’il a été développé à partir d’un grand nombre de morceaux de programmes (patches en anglais) Notepad++ est un éditeur de code source qui prend en charge plusieurs langages. Photoshop est un logiciel de retouche, de traitement et de dessin assisté par ordinateur édité par Adobe.
- 20. Réalisation
- 21. Conclusion et perspectives L’ajout d’une autre fonctionnalité assez importante qui est le système de localisation des véhicules et ce à fin de garantir une exploitation plus large de l’application. Ce stage s'est révélé profitable sur plusieurs points: • Manipuler un travail sur une technologie pour terminaux mobiles •Accroître nos connaissances dans le domaine de l'embarqué en abordant plusieurs aspects techniques d'Android. •Avoir une bonne occasion pour mieux connaître le milieu des sociétés et de consolider nos expériences professionnelles. •Réaliser une application Android et un site web permettant la location des voitures. En termes de perspectives, notre application peut être enrichie par:
- 22. Merci pour votre Attention
Editor's Notes
- Bonjour mes dames et monsieur, tout d’abord je vous remercie de votre présence pour évaluer mon projet de fin d’études intitulé
- Pour le plan Nous allons commencer par une petite introduction on passe aux problématiques
- Le but de ce projet était en premier cas de développer une application mobile sous la plateforme android pour l’agence de location de voiture enjoy car mais dans le but d’enraichir mes connaissances dans le domaine de développement web qui est un domaine très riche j’ai ajouté un site web comme complément pour mon projet ...Android est une nouvelle plateforme en code source ouverte. De plus, selon Google qui est le distributeur exclusif, Android est une plateforme puissante, moderne, sûre et ouverte. Grâce à l’ouverture du code source et des APIs, les développeurs obtiennent la permission d’intégrer, d’agrandir et de replacer les composants existants. Les utilisateurs peuvent adapter les applications à leur besoin
- Les objectifs du projet consiste en fait à …
- Le Client doit se déplacer vers l’agence pour réserver une voiture Ce Qui risque une perte du temps et un dépense matérielle en plus Les services en ligne sont devenus un élément essentiel de la stratégie marketing et commercial de toute entreprise ou association. Donc Le processus traditionnelle de location d’une voiture est assez long L’admistrateur traite les données manuellement sur papier , donc il est toujours sous risque de commaitre des fautes ou de perdre des données, de plus les opérations manuelles nécessite un temps de traitement important ce qui donne un temps totale de cycle de traitement très long
- Pour l’etude de l’existant On a ici un tableau comparatif Donc notre solution semble la plus parfaite
- L’application android et le site web doivent permettre la mise en œuvre des fonctionnalités suivantes :
- -Le besoin ergonomique correspond à l’organisation générale de l’application. Dont le but est d’améliorer les interfaces d’utilisateur et de les adapter aux tâches et aux demandes des utilisateurs - l’exécution de l’application doit se faire sans erreurs et sans plantage. - l’identification dans notre application consiste à valider les informations d’identification entre le Client et le serveur.
- On a proposé l’automatisation de la procedure de location des voitures ,afin d’offrir aux client une application et un site web qui lui permet …. Ainsi qu’une interface web qui permet a l’administrateur de …
- Ici, on présente le diagramme de cas d’utilisation coté client, il contient tout les tâches qu’un client peut effectuer. Nous, on ne s’interesse qu’aux cas les plus importants à savoire
- De même pour l’admin, on donne le diagramme de cas générale présentant tout les cas possible, ms dans cette présentation, on ne s’intréresse qu’aux cas suivants:
- Le client sélectionne une voiture de son choix dans l’interface liste voiture , même que le scénario du client mobile cette action déclenche une demande d’affichage des détails de la voiture au contrôle de la liste des voitures et par suite une requête sera envoyé a la base de données qui aura suivi par une réponse a la contrôle de la liste des voitures qui va redirectioner le client a l’interface détails qui aura affiché lors de cette action, le client aura aussi la possibilité de réserver la voiture concernée en cliquant sur la bouton réserver qui se trouve dans cette interface.
- High School
- You don't have any recent items yet.
- You don't have any courses yet.
- You don't have any books yet.
- You don't have any Studylists yet.
- Information
Rapport PFE Site Web E commerce docx
Economie et gestion (economie et gestion), université hassan ii de casablanca, recommended for you.
Students also viewed
- TD Chapitre I. Constitution des sociétés (avec corrigé)
- Exercices Comptasté - Excercice corrigé
- TD3 M Correction - ECO
- Introduction-economie-S1
- Droit des affaires QCM
- Corrigé d’examen DDA 2020 - Session ratt
Related documents
- Examen entrepreneuriat AK
- Déc ivest avenhir incertai
- Examens corriges de Controle DE Gestion
- 310368418 Evaluation Du Financement de La PME Au Maroc
- SCENARIO GESTION
Preview text
Développement d'un site web de, commande pizza en ligne, centre de formation professionnel multiservice, rapport de projet de fin d’etudes, développement digital, réaliser par :, raadi smail, encadrer par :, mr ibn batota zouhair, remerciements, • nous voulons exprimer par ces quelques lignes de, remerciements nos gratitudes envers tout d’abord a , notre encadreur, monsieur ibn batota zouhair pour, ses conseils et son encadrement. apre s a tous ceux en, qui par leur pre"sence, leur soutien, leur disponibilite", et leurs conseils nous avons trouve" courage afin, d’accomplir ce projet., • en fin, nous ne peuvent achever ce projet sans, exprimer mes gratitudes a tous les enseignants de, cfpms, pour leur de"vouement et leur assistance, tout au long de cette formation., introduction générale, chapitre 1 : contexte du travail et cahier de charge, 1. introduction, 2. contexte du projet, 3. cahier de charge, 1. présentation d’ensemble du projet, 2. description graphique, 3. description fonctionnelle et technique, 4. prestations attendues, 4. conclusion, chapitre 2 : conception et technologies développées, 2. obtenir un planning, 3. analyse de l’application, 4. technologies développées, chapitre 3 : implémentation du projet, 1. interface client, 2. admin panel, conclusion générale, objectif du projet :, • l’objectif du projet consiste à développer un site web dynamique d’un, restaurant professionnel en pizza. ce site permettra de réaliser les, opérations suivantes, • gérer les relations avec les clients, • gérer les commandes, • mettre en place des promotions, • gérer les produits (ajouter, modifier ou supprimer des produits), • en effet, ce site donne aux internautes la possibilité de s’inscrire, effectuer, leurs demandes en ligne, et de recevoir une confirmation immédiate., introduction :, ce chapitre présente le projet. il s’agit tout simplement d’une, description graphique et une description fonctionnelle et technique, de site web, autrement dit les prestations prévues., simplifie dans le contexte du travail et le cahier de charge., contexte du projet :, dans l’objectif de maitriser et approfondir nos connaissances déjà, acquises, on a choisi comme projet de fin d’étude de faire la, conception et le développement d’un site e-commerce et, approfondir les connaissances dans le développement web avec, un auto- formation sur les technologies qui nous allons utiliser, en cours de développement., 3. cahier de charge :, 3. présentation d’ensemble du projet :, notre projet est un site e-commerce destiné à vendre des, produits, il est compatible avec des entreprises de vendre mixte,, le site est ciblé au tout le monde., notre site est adapté pour les supports mobiles,, tablette et les ordinateurs autrement dit il est, on a utilisé la langue anglais pour être mondiale., 3. description graphique :, le code couleur de site est le suivant :, pour la page des admin , on a choisi les coulers suivants :.
Une Approximation de la maquette : Pour le Desktop :
3. Description Fonctionnelle et technique :
Le site est compose" de plusieurs pages et la visibilite" de ces pages de"pend de la personne connecte"e On a traite" deux cas, le premier cas si le client n’est pas connecte" (anonyme), il peut naviguer et commander pourtant il ne peut pas effectuer des paiements vus qu’il n’est pas inscrit. Le deuxie me cas si le client est de"ja connecte" alors il peut commander et effectuer des achats comme il veut. Voilà une arborescence du site en vue de Client :
3. Prestations attendues
Voici la liste de toutes les prestations que nous souhaitons pose en offre : o De"veloppement o Design o Migration de base de donne"es o Achat du nom de domaine et gestion de l’he"bergement o Maintenance et mises a jour o Formation a la gestion de site
A travers ce chapitre, nous avons pre"sente" le cadre du projet, identifie" a atteindre et le travail a faire. Compte tenu de cela, nous proposons les de"tails du travail dans le chapitre suivant.
Chapitre 2 : Analyse et conception et technologies développées
1. introdction :, on expose, dans ce chapitre, la solution conceptuelle que nous avons proposée et, cette conception du système à réaliser qui a pour but de rendre flexible la tâche de, la gestion. en d’autres termes, ce chapitre devrait répondre à la question :, comment faire la structure de ce chapitre dépend de la nature de ce projet., nous avons conçu la phase de conception d’un système d’information qui, nécessite des méthodes permettant de mettre en place un modèle. il existe, plusieurs langages d’analyse, le plus utilisé étant le langages uml., 3. analyse et conception de l’application web :, diagramme de cas d’utilisation :.
Les rôles des diagrammes de cas d’utilisation sont de recueillir, d'analyser et d'organiser les besoins, ainsi que de recenser les grandes fonctionnalités d'un systeme s'agit donc de la première étape UML pour la conception d'un système. Différents acteurs du projet et leurs rôles : Le visiteur : c’est un individu qui est en train de faire des recherches sur le net, cherchant un produit pour l’acheter ou pour avoir une ide"e sur les caracte"ristiques et les prix. Jusqu’a ce stade c’est un utilisateur inconnu donc il n’est pas encore un client. Le Client : cet acteur est un visiteur ayant de"ja cre"e" un compte sur notre site, il peut donc passer des commandes et ge"rer son panier en toute se"curite" sachant que notre syste me prend en compte et assure la confidentialite" des donne"es personnelles de ses clients. L’administrateur : pour les sites web on l’appelle ge"ne"ralement « le webmaster ». C’est celui qui assure le dynamisme du site et veille a la mise a jour des produits, de leurs prix, de leurs disponibilite"s
Diagramme de Cas d’utilisation de notre Site Web :
Figure : diagramme de cas d’utilisation
4. Technologies développées :
Php /définition :.
Le PHP, pour HyperText Préprocesseur, désigne un langage informatique, ou un langage de script, utilisé principalement pour la conception de sites web dynamiques. Il s'agit d'un langage de programmation sous licence libre qui peut donc être utilisé par n'importe qui de façon totalement gratuite. Créé au début des années 1990 par le Canadien et Groenlandais Rasmus Lerdorf, le langage PHP est souvent associé au serveur de base de données MySQL et au serveur Apache. Avec le système d'exploitation Linux, il fait partie intégrante de la suite de logiciels libres LAMP. Sur un plan technique, le PHP s'utilise la plupart du temps côté serveur. Il génère du code HTML, CSS ou encore XHTML, des données (en PNG, JPG, etc.) ou encore des fichiers PDF. Il fait, depuis de nombreuses années, l'objet d'un développement spécifique et jouit aujourd'hui une bonne réputation en matière de fiabilité et de performances.
Fonctionnement :
PHP appartient à la grande famille des descendants du C, dont la syntaxe est très proche. En particulier, sa syntaxe et sa construction ressemblent à celles des langages Java et Perl, à ceci près que du code PHP peut facilement être mélangé avec du code HTML au sein d'un fichier PHP. Ce schéma explique ce fonctionnement :
- Multiple Choice
Course : Economie et gestion (economie et gestion)
University : université hassan ii de casablanca.

- Discover more from: Economie et gestion economie et gestion Université Hassan II de Casablanca 352 Documents Go to course
- More from: Economie et gestion economie et gestion Université Hassan II de Casablanca 352 Documents Go to course

IMAGES
COMMENTS
Jul 11, 2021 · Presentation (SOUTENANCE) : PFE 1. PLATEFORME OUVERTE DE CAPITALISATION DE TRACE DANS UNE SESSION D’APPRENTISSAGE LET ' S ST A RT Soutenance du Projet de fin d’étude Pour l’obtention de la Licence en Sciences Mathématiques et Informatique Option Génie logiciel Soutenu par: CISSE Souad MAOUS Mhand Encadré par: Pr. Mourad ENNAJI Juillet ...
Jan 30, 2022 · 3. INTRODUCTION Depuis 2018, il y a un pic important dans l'arrivée de la communauté comorienne en Tunisie, que ce soit pour des études ou des soins. Introduction Etude de l’Existant Analyse et Spécification de besoins Conception Réalisation Conclusion et perspective PROBLÉMATIQUE 30% des étudiants et stagiaires comoriens ont pu bénéficier des bourses d'études que la Tunisie a ...
Soutenance du projet de fin d'études Portail de vente et d'achat des véhicules en Tunisie Elaboré par : Emna SMAOUI Encadré par : Mme Nesrine KHEBOU Mr Taieb MEFTAH Année universitaire : 2021-2022 Plan de l'exposé Plan de l'exposé 1- Présentation de la société 2-Etude de Etude de
Présentation de soutenance de fin d'étude ppt 13 exemples de modèles de présentations pour soutenances , de projet de fin d'étude, de rapport de stage, de mémoire, ou de thèse. Un design très joli pour vos présentations à télécharger en format ppt ou pptx.
Le site traite aussi des sujets tels que la démolition des ouvrages, les études de projet, le métier de dessinateur, les remblais, la charpente, l’évacuation des engins de chantier et le battage des pieux. Il aborde les domaines des eaux usées et des études géotechniques liées aux sols, aux roches et aux carrières.
Aug 22, 2023 · Ce modèle de présentation du PFE comprend 12 diapositives différentes avec un beau fond et des couleurs simples ainsi que de belles formes, images et textes. Téléchargez ce modèle PowerPoint de soutenance gratuit et soyez différent de vos amis d’étude. Capture d’écran. Ce modèle de présentation PFE Comprend :
Modèles de Diapositives Power Point Pour Votre Soutenance PFE - Free download as Powerpoint Presentation (.ppt), PDF File (.pdf), Text File (.txt) or view presentation slides online. ...
Mar 2, 2020 · Introduction Présentation de projet Analyse et conception Réalisation Présentation de projet Solution proposée Solution proposée Mettre en place une application web d'enseignement à distant basée sur le principe de e-learning. Problématiques Architecture L’ISET n’a pas ce
Dec 31, 2014 · Ma présentation PFE : Application Android & Site Web 1. HarrathiMohamed Réalisépar Conception et réalisation d’une application mobile et d’un site web pour l’agence de location des voitures " " Projet de Fin d’ Études Encadrépar Mr. Hamdaoui Fayçal Présidentdujury Mr. Ghourabi Abdallah
3. Présentation d’ensemble du projet : Notre projet est un site e-commerce destiné à vendre des produits, il est compatible avec des entreprises de vendre mixte, le site est ciblé au tout le monde. Notre site est adapté pour les supports mobiles, tablette et les ordinateurs autrement dit il est responsif.