11 Inspiring UX Case Studies That Every Designer Should Study

A UX case study is a sort of detailed overview of a designer's work. They are often part of a UX designer's portfolio and showcase the designer's skill in managing tasks and problems. From a recruiter's perspective, such a UX portfolio shows the skill, insights, knowledge, and talent of the designer.
Therefore, UX case studies play an important role in the recruitment and demand for designers.

What Makes a Powerful Case Study
Building a UX case study includes showing the design process through compelling stories. They will use plain language to demonstrate how they handled key design issues, offering a comprehensive view of their process. Well done case studies often include:
- A problem statement and solutions with real applications.
- Relevant numbers, data, or testimonials to demonstrate the work and efforts.
- A story that directly connects the problem to the solution.
Any competent UX professional will know that creating a stunning UX case study is about the little details.
11 Best UX Case Studies for Designers
The best way to understand what a good case study looks like is to go over other examples. Each of these UX case study examples shows a designer's insights, basic skills, and other designers' lessons learned through their experience.
1. Promo.com web editor

For this video-creation platform , UX designer Sascha was brought on to revamp v2.0, adding new features that could work alongside the existing UX design. The point was to work on interface details that would help create a user friendly platform, and that users could find simple enough to use.
User personas mapped by the UX designer revealed the most common confusion to be the process of inserting particular features into the video, such as subtitles. The designer's goal, therefore, was to create a platform with improved editor controls.
The designer then used a common text-editor layout to include top and side navigation bars that made it easy to access and implement text editing.
Key Learnings from Promo.com
This case study focuses on addressing a particular problem that customers were currently facing. Its main theme is to show a problem, and how the product designer addressed this problem. Its strength points include:
- clearly highlighting the problem (i.e. inaccessible and limited video-text editor options)
- conduction research to understand the nature of the problem and the kind of solutions customers want
- implementing research insights into the redesign to create a platform that actively served customer needs
2. Productivity tracker app
The main concept behind this UX case study is to address a pre-existing problem through the design of the app. Immediately from the start, the study highlights a common pain point among users: that of a lack of productivity due to device usage.
This UX case study example addressed some of the main problems within existing productivity apps included:a poor UI and UX that made navigation difficult
- a poorly-built information architecture
- limited functions on the mobile application
Key Learnings from the Productivity app case study
The case study highlights the simple design process that was then used to build the app. Wireframes were created, a moldboard developed, and finally, individual pages of the app were designed in line with the initial goals.
3. Postmates Unlimited

This case study clearly identifies the improvements made to the Postmates app in a simple overview before jumping into greater detail. The redesign goal, which it achieved, was to improve the experience and other interface details of the app.
The problems identified included:
- usability that led to high support ticket volume.
- technical app infrastructure issues that prevented scalability.
- lack of efficient product management, such as batching orders.
A UX research course can help understand the kind of research needed for a case study. The app redesign involved bringing couriers in and running usability testing on improvements. The final model, therefore, had input from real users on what worked and what caused issues.
Key Learnings from Postmates
The Postmates redesign works as a great UX case study for the simple way it approaches problem-solving. Following an overview of the work, it addresses the problems faced by users of the app. It then establishes research processes and highlights how changes were made to reduce these issues.
4. TV Guide

Addressing the fragmentation of content across channels, this case study sought to redesign how people consume media. The key problems identified included:
- the overabundance of content across various TV and streaming platforms
- the difficulty in discovering and managing content across all platforms
To deliver on the key goals of content personalization, smart recommendations, and offering cross-platform content search, the design process included conducting interviews, surveys, and checking customer reviews.
The design of TV Guide enables users to get custom recommendations sourced from friends' and family's watchlists.
Key Learnings from TV Guide
Like previous UX design case studies, this one tackled the issue head-on. Describing the research process, it goes into detail regarding the approach used by the UX designers to create the app. It takes readers on a journey, from identifying pain points, to testing solutions, and implementing the final version.
5. The FlexBox Inspector

Designer Victoria discusses how she developed the investigator tool for the Mozilla Firefox browser. Surveys into understanding the problems with the existing CSS Flexbox tool revealed a need for a user-friendly design. Interviews with a senior designer and other designers helped developers understand the features design-focused tools ought to have. A feature analysis revealed what most users look for in such tools.
The final result of the development process was a design that incorporated several new features, including:
- a new layout
- color-coded design
- multiple entry points to make workflow management efficient
Key Learnings from the Flexbox
This UX design case study starts with a clear goal, then addresses multiple user needs. It clearly defines the design process behind each feature developed by the time, and the reasoning for including that feature. To give a complete picture, it also discusses why certain features or processes were excluded.
6. The Current State of Checkouts

This Baymard UX design case study looks into the checkout process in over 70 e-commerce websites. Through competitive analysis, it isolates problem points in the UX design, which, if addressed, could improve the customer's checkout process.
The study found at least 31 common issues that were easily preventable. The study was designed and conducted on a large scale, over 12 years, to incorporate changing design patterns into the review.
Recommendations based on findings include:
- prominent guest checkout option
- simple password requirements
- specific delivery period
- price comparison tool for shipping vs store pickup
Key Learnings from Checkout Case Study
Each identified issue is backed up by data and research to highlight its importance. Further research backs up each recommendation made within the case study, with usability testing to support the idea. As far as UX case studies go, this one provides practical insight into an existing, widely used e-commerce feature, and offers practical solutions.
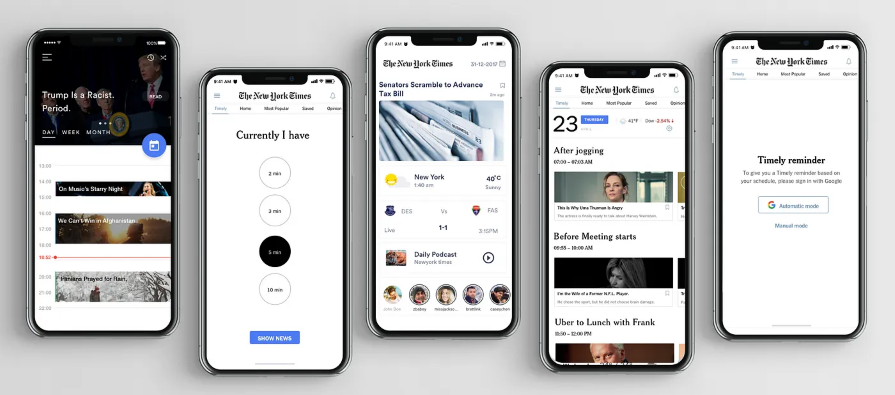
7. New York Times App

Using a creative illustration website, the designers proposed a landing page feature "Timely" that could counter the problems faced by the NYT app . Its major issues included too much irrelevant content, low usage, and undesirable coverage of content.
The goal behind Timely was to improve user incentives, build long-term loyalty, and encourage reading. Design mapping for the app covered:
- identifying the problem
- understanding audience needs
- creating wireframes
- designing and prototyping
The end result was an app that could help readers get notifications regarding news of interest at convenient moments (at breakfast, before bed). This encouraged interaction and improved readability with short-form articles.
Key Learnings from NYT App
The UX case study proposes a problem solution that works with an existing information architecture, instead adding custom graphics to the mobile app. It leads from a simple problem statement to discuss the project that could address these issues without changing was customers already loved.

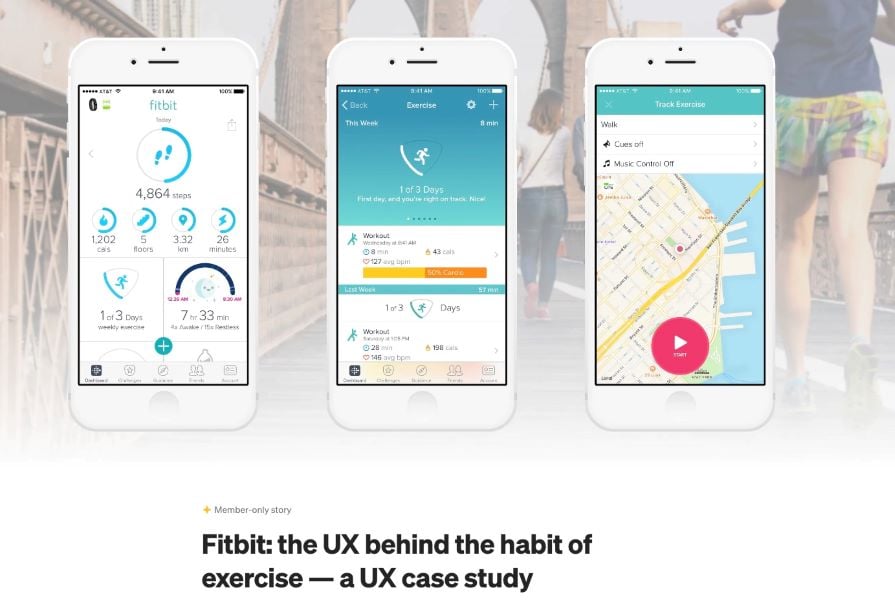
UX case studies focused on redesign include the FitBit redesign, which started off by understanding personas and what users expect from a fitness tracker. Developing use cases and personas, Guerilla usability testing was employed to assess pain points.
These pain points were then ranked based on their importance to users and to app performance. They were addressed through:
- Highlighting essential parts and features of the app
- Changing easily missed icons to more recognizable icons
- relabelling tracking options to guide users better to its usage
Key Learnings from Fitbit
While the case study maps user experiences and offers solutions, it does not begin with an intensive research-based approach. The prototype is successful in testing, but problem factors are not identified with research-based statistics, meaning key factors could have been ignored.
9. Rating System UX

The designer behind the rating system UX redesign sought to solve issues with the 5-star rating system. Highlighted issues included:
- the lack of subjective accuracy of a 5-point rating system
- the issue of calculating the average of a zero-star rating
- average ratings are misleading
Better alternatives include:
- 5-star emoticon rating that relates the user experience
- Like/dislike buttons that make approval/disapproval simple
The final design incorporated both these styles to make full use of the rating system.
Key Learnings from Rating System UX
The UX case study stemmed from insight into the limitations of the existing rating system. The new design addressed old issues and incorporated better efficiencies.

The Intuit redesign was focused on making content readable, more engaging, and accessible. Looking into product personalization, the content was found to be lacking aesthetic value, as well as being hard to find. The goal was to create content that was easy to find, clear, and consistent.
The implemented solutions included:
- increased readability with increased body text and header spacing
- table of contents on the sidebar for easier navigation
- visible and prominent search bar
- illustrations and designs for pretty visuals
Key Learnings from Intuit
The Intuit case study approaches the problem from a practical point of view. It begins with isolating problems with the interface, in particular with the content. This is an example of a case study that breaks down problems into broader categories, and solves each problem with a practical solution.

This UX case study about a social platform tackles a commonly-faced problem from existing platforms. It addresses the issue of recognizing non-monetary user engagement, to help creators identify their user base.
The case study addresses the problem statement and establishes the design process (building wireframes and prototypes) as well as conducting user testing. The final result is to develop "Discover" pages, engaging layouts, and animated interactions to increase usability.
Key Learnings from Jambb
The study goes into detail regarding problem identification, then moves on to propose solutions that take into account the perspective of all stakeholders involved. It then explains why each design decision was made, and proves its efficacy through testing and prototyping.
Key Takeaways
Developing good UX case studies examples is as much about the details you include as the ones you leave out. Going over UX courses can give you a better understanding of what your case study should look like. A good case study should provide an overview of the problem, include numbers and statistics, and offer practical solutions that directly address the problem. The above-discussed UX case studies provide a good example of the dos and don'ts of a well-structured UX design case study that should be part of every UX portfolio .
Additional Resources
Check out these resources to learn more about UX case studies:
8 UX Case Studies to Read
UX Design Case Study
Frequently Asked Questions
Upskill your design team effectively.
Equip your design team with the best-in-class design training that sticks.
Do you know your design team skill level? Send them this quick test & see where their skills stand among 300K+ designers worldwide.
Upskill your design team, fast
Equip your team with effective design training that fits busy schedules.
Looking for a personal touch? Book a demo to discover why top companies choose Uxcel as their go-to design learning platform.
Level up your design career
Get step-by-step guide how to build or advance your UX design career.
Do you know your design skills level? Take a quick test & see where you stand among 300K+ designers worldwide.
Continue reading
Mastering spatial design: key principles inspired by apple, services & products color palettes, 10 fascinating optical illusions, cookie settings 🍪.
- Interactive UX learning for all levels
- 20+ UX courses and career paths
- Personalized learning & practice
Design-first companies are training their design teams. Are you?
- Measure & identify team skill gaps
- Tailor learning for your team’s needs
- Unlock extensive learning library
- Visualize team growth over time
- Retain your designers
New Case Study
The Psychology Behind McDonald’s $2 Billion Self-Serve Kiosks

Case studies

Scarcity: The 3 pillars to using it ethically

How to Craft Onboarding Surveys Users Love: 5 Do’s and Don’ts
Grammarly Onboarding

The "almost" perfect trial conversion

How small UI delighters have a huge impact on UX
Been onboarding

One simple way Apple could improve your sleep habits
Apple sleep notification

How to avoid (and repair) these 3 critical design blunders
Design Blunders

Social Proof: Why people's behaviors affect our actions
Social Proof

Adobe: The growing issue with “Free” trials UX
Adobe Trial UX

Letterboxd: How to nail product market fit with clear Jobs‑To‑Be‑Done
Jobs-To-Be-Done

Spotify Wrapped: 6 psychology principles that make it go viral every year
Spotify Wrapped

The psychology of Temu’s casino‑like shopping UX
Temu Onboarding

GoDaddy: How to improve checkout flows ethically
GoDaddy Checkout UX

Framing Effect: Why context affects decisions
Framing effect

The psychology behind highly effective landing pages
Landing page conversion

Apple vs Meta Threads: The Illusion of Privacy
Apple privacy policy

Beehiiv subscription: 5 small UX mistakes that make a BIG difference
Newsletter subscription

Quiz: Find 4 psychology principles used in Shortform's offboarding
Offboarding Quiz

The Search War: Bing AI Chat vs. Google

The Psychology Behind Loom's Explosive Growth
Loom onboarding

Episode 1: Can Bing's new AI search challenge Google?
Bing onboarding

Mental Models: Why expectations drive user behaviors
Mental Models

Zeigarnik Effect: Why it's hard to leave things incomplete
Zeigarnik Effect

Typeform: How to offboard users the right way
Typeform offboarding

How to increase signup confirmation rates with Sniper Links
Email confirmation UX

Labor Perception Bias: Why faster isn't always better
Labor perception bias

Tech ethics: If cookie consent prompts were honest…
Cookie consent

Amber Alert Redesign: 5 UX Improvements That Could Save Lives
Amber alerts UX

Google: How to increase feature adoption the right way
Google feature adoption

How Linkedin Increased Notification Opt-in Rates by 500%
Linkedin notifications

The Psychology of Advertising: Why this ad made me stop scrolling
Advertising psychology

The Ugly Truth About Net Promoter Score Surveys
Net promoter surveys

The Psychology Behind Amazon's Purchase Experience
Amazon purchase UX

One Simple Psychology Framework To Improve Your Onboarding
Blinkist onboarding

How Blinkist Increased Trial Conversions by 23% (Ethically)
Trial paywall optimization

YouTube’s Attempt To Solve The Paradox of Choice
Youtube retention

Adobe: The Psychology of User Offboarding
Adobe offboarding

Signal: How To Ethically Boost Your Revenues
Signal monetization

Chrome vs Brave: How To Use Ethical Design To Win Customers
Brave onboarding

The Psychology of Clubhouse’s User Retention (...and churn)
Clubhouse retention

The Scary Future Of Instagram
Instagram monetization

The Psychology of Misinformation on Facebook
Facebook misinformation

The Psychology Behind TikTok's Addictive Feed
Tiktok feed psychology

How To Properly Apply Jobs-To-Be-Done To User Onboarding
Headspace onboarding

How To Notify Users Without Being Spammy
Lifecycle emails

User Onboarding: Is HEY Email Worth It?
Hey onboarding

7 Product Team Pitfalls You Should Avoid
Product team pitfalls

How Tinder Converts 8% Of Singles Into Customers In Less Than 15min.
Tinder monetization

Coronavirus Dashboard UX: How Design Impacts Your Perception
COVID dashboard UX

How Morning Brew Grew To 1.5 Million Subs In 5 Years
Morning Brew retention

Uber Eats: How To Ethically Use Scarcity To Increase Sales
Uber Eats retention

Airbnb: How To Reduce Churn With Personalization
Airbnb personalization

6 Ways Mario Kart Tour Triggers You Into Gambling Your Money
Mario Kart monetization

Strava: 7 Strategies To Convert More Freemium Users
Strava monetization

Tesla: How To Grow Through Word-of-Mouth
Tesla charging UX

How Hopper Perfectly Nails Permission Requests UX
Hopper onboarding

9 Ways To Boost SaaS Revenues With A Better Upgrade UX
Zapier monetization

Superhuman's Secret 1-on-1 Onboarding Revealed
Superhuman onboarding

Trello User Onboarding: 7 Tactics To Inspire You
Trello onboarding

5 Deadly Onboarding Mistakes You Should Avoid
Sleepzy onboarding

Duolingo's User Retention: 8 Tactics Tested On 300 Million Users
Duolingo retention

Calm Referral Strategy: Drive Viral Growth With Simple Rewards
Calm referrals

Spotify vs Apple: How Spotify is betting $230M on podcasts to win over Apple users (Ep. 2)
Spotify onboarding

Spotify vs Apple: How Spotify is betting $230M on podcasts to win over Apple users (Ep. 1)
Spotify vs Apple
Get a free custom homepage design for your new website.
Design, UI, UX , Inspiration
15 excellent ux case studies every creative should read.
- By Sandra Boicheva
- October 21st, 2021
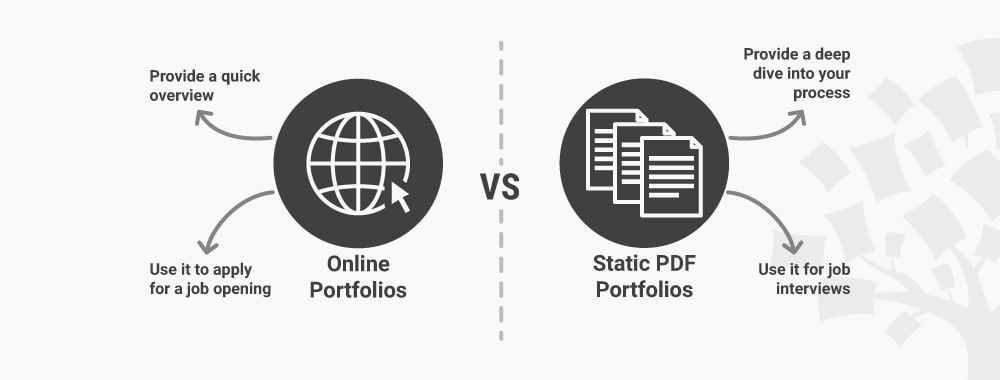
In a previous article, we talked about UX portfolios and how they carefully craft a story of how designers work. Interestingly enough, recruiters decide if a UX freelance designer or an agency is a good match within 5 minutes into the portfolio . In order to persuade these recruiters, the portfolio needs to present an appealing story that showcases the skill, the thought process, and the choices taken for key parts of the designs. With this in mind, today we’ll talk about UX case studies and give 15 excellent examples of case studies with compelling stories.
The Storytelling Approach in UX Case Studies
An essential part of the portfolio of a UX designer is the case studies that pack a showcase of the designer’s skills, way of thinking, insights in the form of compelling stories. These case studies are often the selling point as recruiters look for freelancers and agencies who can communicate their ideas through design and explain themselves in a clear and appealing way. So how does this work?
Photography by Alvaro Reyes
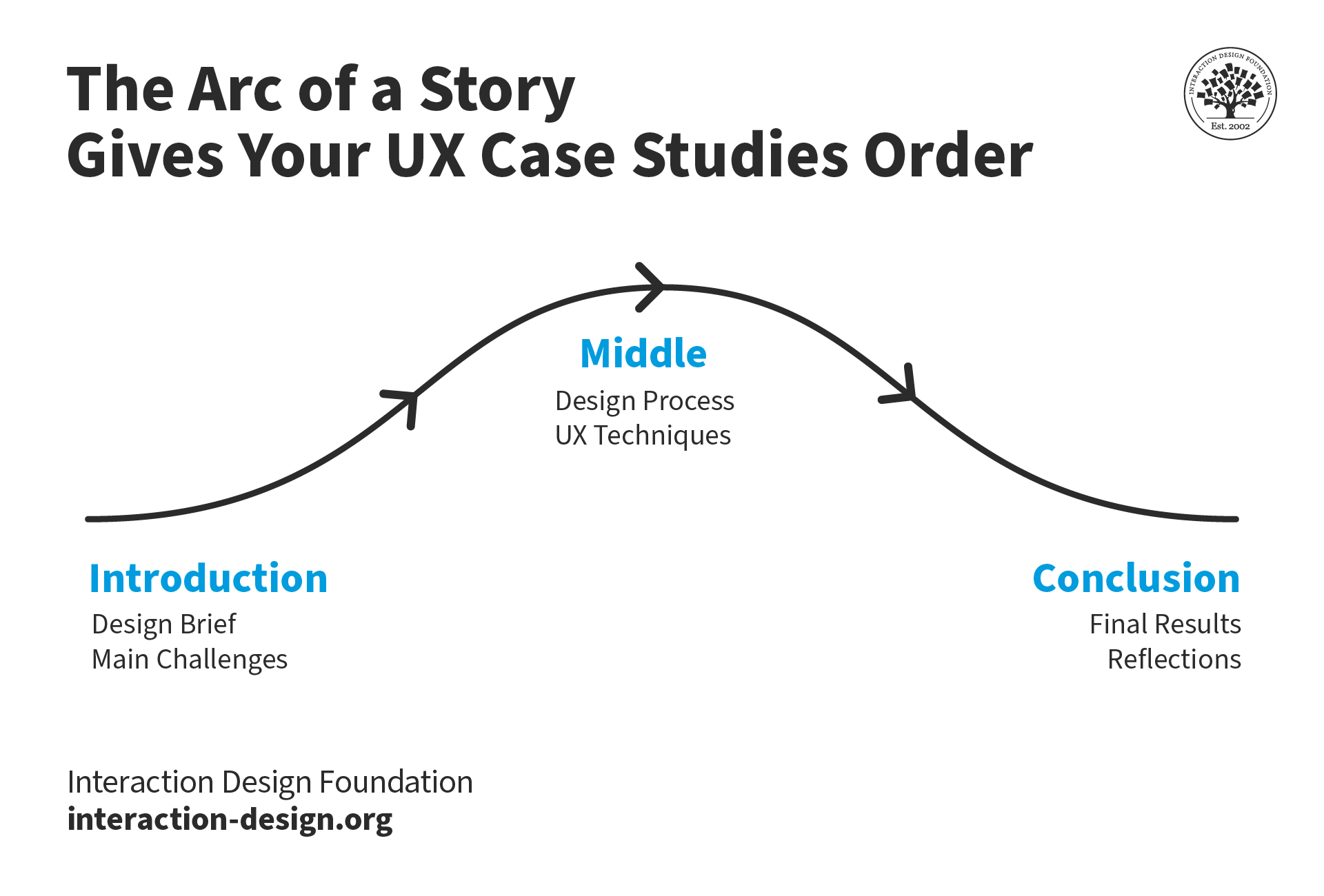
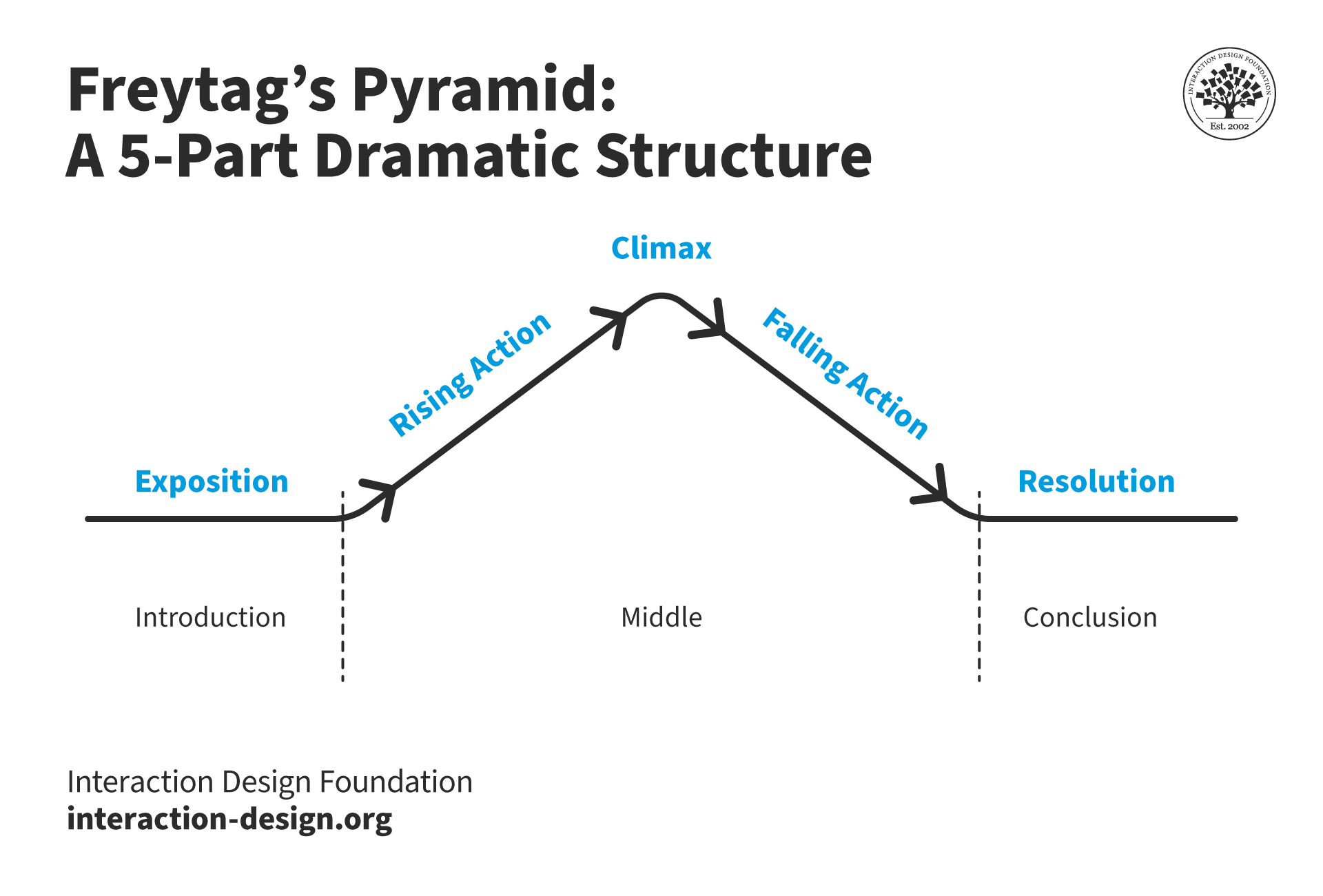
Just like with every other story, UX case studies also start with an introduction, have a middle, and end with a conclusion .
- Introduction: This UX case study example starts with a design brief and presents the main challenges and requirements. In short, the UX designer presents the problem, their solution, and their role.
- Middle: The actual story of the case study example explains the design process and the techniques used. This usually starts with obstacles, design thinking, research, and unexpected challenges. All these elements lead to the best part of the story: the action part. It is where the story unveils the designer’s insights, ideas, choices, testing, and decisions.
- Conclusion: The final reveal shows the results and gives space for reflection where the designer explains what they’ve learned, and what they’ve achieved.
Now as we gave you the introduction, let’s get to the main storyline and enjoy 15 UX case studies that tell a compelling story.
1. Car Dealer Website for Mercedes-Benz Ukraine by Fulcrum
This case study is a pure pleasure to read. It’s well-structured, easy to read, and still features all the relevant information one needs to understand the project. As the previous client’s website was based on the official Mercedes Benz template, Fulcrum had to develop an appealing and functional website that would require less time to maintain, be more user-friendly, and increase user trust.
- Intro: Starts with a summary of the task.
- Problem: Lists the reasons why the website needs a redesign.
- Project Goals: Lists the 4 main goals with quick summaries.
- Project: Showcases different elements of the website with desktop and mobile comparison.
- Functionality: Explains how the website functionality helps clients to find, and order spare parts within minutes.
- Admin Panel: Lists how the new admin panel helps the client customize without external help.
- Elements: Grid, fonts, colors.
- Tech Stack: Shows the tools used for the backend, mobile, admin panel, and cloud.
- Client review: The case study ends with a 5-star review by the marketing director of Mercedes Benz Ukraine, Olga Belova.
This case study is an example of a detailed but easy to scan and read story from top to bottom, featuring all relevant information and ending on the highest note: the client’s review.
Advertisement
2. Galaxy Z Flips 5G Website by DFY
This is a big project that covers every aspect of the website, including the UX strategy. The creative studio aimed to fully illustrate and demonstrate the significant upgrades over previous models and to enable two-way communication with the customers through an interactive experience.
- Intro: Summary of the project and roles.
- Interactive Experience: The main project goal.
- Demonstration: Explains the decision to feature 360-degree views and hands-on videos instead of technical terms.
- Screens: Includes high-quality screenshots of significant pages and features.
- Ecosystem: Highlight a page with easy navigation across different products as a marketing decision that makes cross-selling seamless.
- Essentials: Showcases a slider of all products with key features that provide ample information.
- Showroom: Interactive experience that helps the user “play around” with the product.
- Credits: As a conclusion, DFY features the stakeholders involved.
A strong presentation of a very ambitious project. It keeps the case study visual while still providing enough insight into the thought process and the most important decisions.
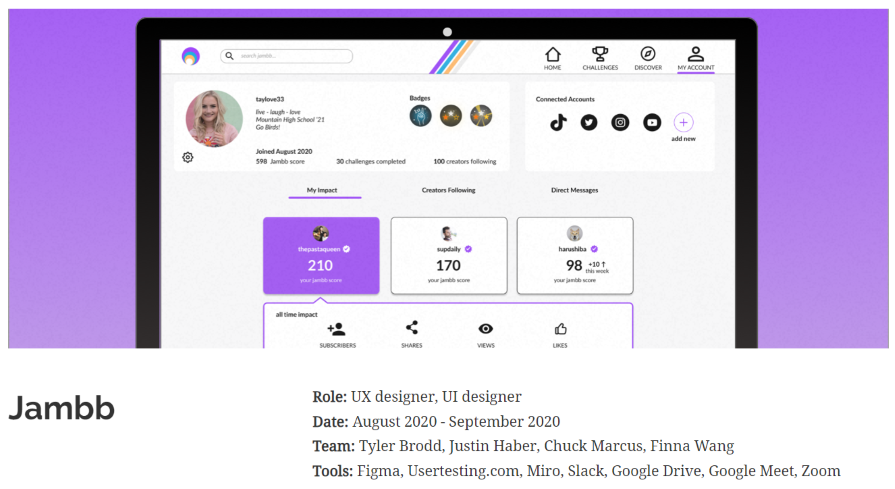
3. Jambb Social Platform by Finna Wang
Here we have a beautiful case study for a platform that aims to help creators grow their communities by recognizing and rewarding their base of supporters. It tackles a curious problem that 99% of fans who contribute in non-monetary ways don’t get the same content, access, and recognition they deserve. This means the creators need a way to identify their fans across all social platforms to grow their business and give recognition. To get a clear picture of what the design has to accomplish, Finna Wang conducted stakeholder interviews with the majority of the client’s team.
- Intro: Listing roles, dates, team, and used tools.
- Project Overview: The main concept and the reasons behind it.
- Exploration: What problem will the platform solve, preliminary research, and conclusions from the research. The section includes the project scope and problem statement.
- Design Process: A thorough explanation of the discoveries and the exact steps.
- User Flows: 3 user flows based on common tasks that the target user/fan would do on the site.
- Design Studio: Visualization process with wireframes, sitemap, prototypes.
- Design Iterations: The designer highlights the iterations they were primary behind.
- Style Guide: Typography, colors, visual elements breakdown.
- Usability Testing: Beta site vs Figma prototype; usertesting.com, revised problem statement.
- Prototype: Features an accessible high fidelity prototype in Figma you can view.
- Takeaways: Conclusions.
An extremely detailed professionally made and well-structured UX case study. It goes a step further by listing specific conclusions from the conducted research and featuring an accessible Figma prototype.
4. Memento Media by Masha Keyhani
This case study is dedicated to a very interesting project for saving family stories. It aims to help users capture and record memories from their past. To do so, the design team performed user research and competitive analysis. The entire project took a 6-week sprint.
- Overview: Introducing the client and the purpose of the app.
- My Role: Explaining the roles of the designer and their team.
- Design Process: A brief introduction of the design process and the design toolkit
- Home: The purpose of the Homepage and the thought process behind it.
- Question Selection: The decision behind this screen.
- Recording Process: Building the recording feature and the decisions behind it.
- User research: a thorough guide with the main focuses, strategies, and competitor analysts, including interviews.
- Research Objectives: The designer gives the intent of their research, the demographics, synthesis, and usability testing insights.
- Propositions: Challenges and solutions
- User Flow: Altering the user flow based on testing and feedback.
- Wireframes: Sketches, Lo-Fi wireframing.
- Design System: Typography, colors, iconography, design elements.
- The Prototype: It shows a preview of the final screens.
This UX study case is very valuable for the insights it presents. The design features a detailed explanation of the thinking process, the research phase, analysts, and testing which could help other creatives take some good advice from it for their future research.
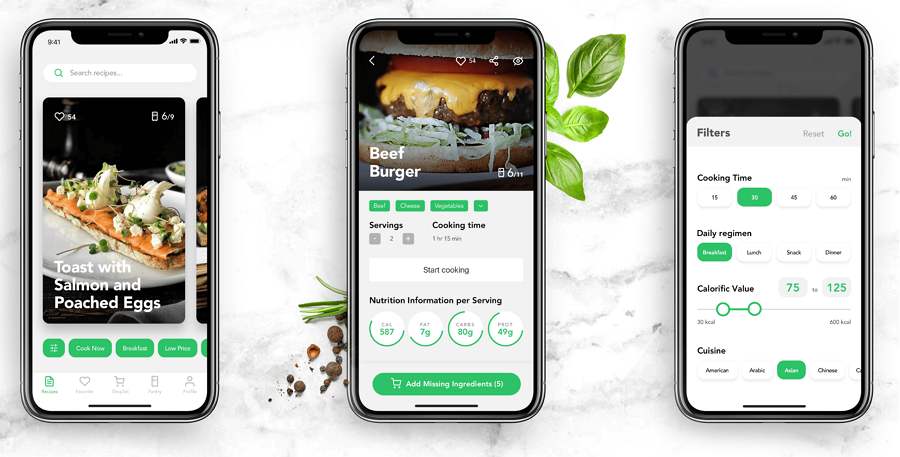
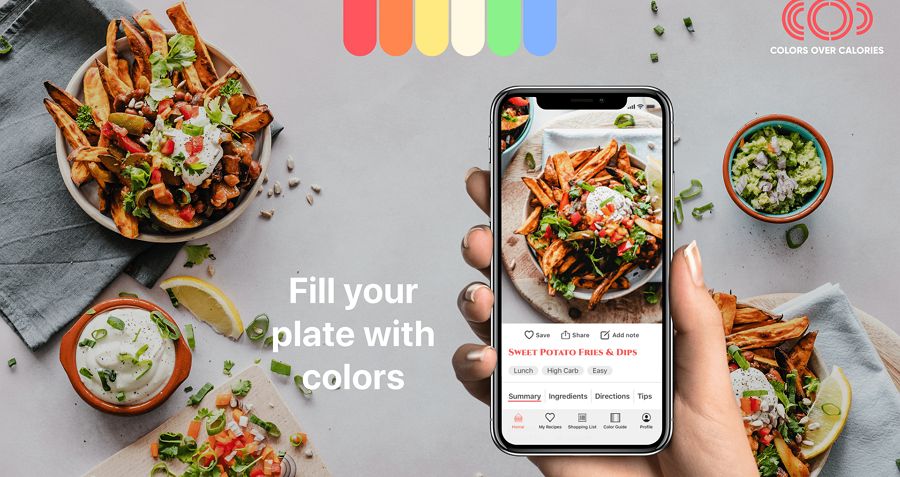
5. Perfect Recipes App by Tubik
Here we have a UX case study for designing a simple mobile app for cooking, recipes, and food shopping. It aims to step away from traditional recipe apps by creating something more universal for users who love cooking with extended functionality. The best idea behind it is finding recipes based on what supplies the user currently has at home.
- Intro: Introducing the concept and the team behind it.
- Project: What they wanted to make and what features would make the app different than the competitors.
- UI design: The decisions behind the design.
- Personalization: Explaining how the app gives the user room for personalization and customizing the features according to their personal preferences.
- Recipe Cards and Engaging Photos: The decisions behind the visuals.
- Cook Now feature: Explaining the feature.
- Shopping List: Explaining the feature.
- Pantry feature: The idea to sync up the app with AmazonGo services. This case study section features a video.
- Bottom Line: What the team learned.
This UX case study is a good example of how to present your concept if you have your own idea for an app. You could also check the interactive preview of the app here .
6. SAM App by Mike Wilson
The client is the Seattle Art Museum while the challenge is to provide engaging multimedia content for users as well as self-guided tours. Mile Wilson has to create an experience that will encourage repeat visits and increase events and exhibition attendance.
- Intro: Listing time for the project, team members, and roles.
- The Client: A brief introduction of Seattle Art Museum
- The Challenge: What the app needs to accomplish.
- Research and Planning: Explaining the process for gathering insights, distributing surveys, interviews, and identifying specific ways to streamline the museum experience.
- Sloane: Creating the primary persona. This includes age, bio, goals, skills, and frustrations.
- Designing the Solution: Here the case study features the results of their research, information architecture, user flows, early sketching, paper prototypes, and wireframes.
- Conclusion: Explaining the outcome, what the team would have done differently, what’s next, and the key takeaways.
What we can take as a valuable insight aside from the detailed research analysis, is the structure of the conclusion. Usually, most case studies give the outcome and preview screens. However, here we have a showcase of what the designer has learned from the project, what they would do differently, and how they can improve from the experience.
7. Elmenus Case Study
This is a case study by UX designers Marwa Kamaleldin, Mario Maged, Nehal Nehad, and Abanoub Yacoub for redesigning a platform with over 6K restaurants. It aims to help users on the territory of Egypt to find delivery and dine-out restaurants.
- Overview: What is the platform, why the platform is getting redesigned, what is the target audience. This section also includes the 6 steps of the team’s design process.
- User Journey Map: A scheme of user scenarios and expectations with all phases and actions.
- Heuristic Evaluation: Principles, issues, recommendations, and severity of the issues of the old design.
- First Usability Testing: Goals, audience, and tasks with new user scenarios and actions based on the heuristic evaluation. It features a smaller section that lists the most severe issues from usability for the old design.
- Business Strategy: A comprehensive scheme that links problems, objectives, customer segment, measurements of success, and KPIs.
- Solutions: Ideas to solve all 4 issues.
- Wireframes: 4 directions of wireframes.
- Styleguide: Colors, fonts, typeface, components, iconography, spacing method.
- Design: Screens of the different screens and interactions.
- Second Usability Testing: Updated personas, scenarios, and goals. The section also features before-and-after screenshots.
- Outcome: Did the team solve the problem or not.
A highly visual and perfectly structured plan and process for redesigning a website. The case study shows how the team discovers the issues with the old design and what decisions they made to fix these issues.
8. LinkedIn Recruiter Tool by Evelynma
A fresh weekend project exploring the recruiting space of LinkedIn to find a way to help make it easier for recruiters to connect with ideal candidates.
- Background Info: What made the designer do the project.
- Problem and Solution: A good analysis of the problem followed by the designer’s solution.
- Process: This section includes an analysis of interviewing 7 passive candidates, 1 active candidate, 3 recruiters, and 1 hiring manager. The designer also includes their journey map of the recruiting experience, a sketch of creating personas, and the final 3 personas.
- Storyboard and User Flow Diagrams: The winning scenario for Laura’s persona and user flow diagram.
- Sketches and Paper Prototypes: Sticky notes for paper prototypes for the mobile experience.
- Visual Design: Web and mobile final design following the original LinkedIn pattern.
- Outcome: Explaining the opportunity.
This is an excellent UX case study when it comes to personal UX design projects. creating a solution to a client’s problem aside, personal project concepts is definitely something future recruiters would love to see as it showcases the creativity of the designers even further.
9. Turbofan Engine Diagnostics by Havana Nguyen
The UX designer and their team had to redesign some legacy diagnostics software to modernize the software, facilitate data transfers from new hardware, and improve usability. They built the desktop and mobile app for iOS and Android.
- Problem: The case study explain the main problem and what the team had to do to solve it.
- My Role: As a lead UX designer on a complicated 18-month project, Havana Nguyen had a lot of work to do, summarized in a list of 5 main tasks.
- Unique Challenges: This section includes 4 main challenges that made the project so complex. ( Btw, there’s a photo of sketched wireframes literally written on the wall.)
- My Process: The section includes a description of the UX design process highlighted into 5 comprehensive points.
- Final Thoughts: What the designer has learned for 18 months.
The most impressive thing about this case study is that it manages to summarize and explain well an extremely complex project. There are no prototypes and app screens since it’s an exclusive app for the clients to use.
10. Databox by FireArt
A very interesting project for Firearts’s team to solve the real AL & ML challenges across a variety of different industries. The Databox project is about building scalable data pipeline infrastructure & deploy machine learning and artificial intelligence models.
- Overview: The introduction of the case study narrows down the project goal, the great challenge ahead, and the solution.
- How We Start: The necessary phases of the design process to get an understanding of a product.
- User Flow: The entire scheme from the entry point through a set of steps towards the final action of the product.
- Wireframes: A small selection of wireframe previews after testing different scenarios.
- Styleguide: Typography, colors, components.
- Visual Design: Screenshots in light and dark mode.
A short visual case study that summarizes the huge amount of work into a few sections.
11. Travel and Training by Nikitin Team
Here’s another short and sweet case study for an app with a complete and up-to-date directory of fitness organizations in detailed maps of world cities.
- Overview: Explaining the project.
- Map Screen : Outlining the search feature by categories.
- Profiles: Profile customization section.
- Fitness Clubs: Explaining the feature.
- Icons: A preview of the icons for the app.
- App in Action: A video of the user experience.
This case study has fewer sections, however, it’s very easy to read and comprehend.
12. Carna by Ozmo
Ozmo provides a highly visual case study for a mobile application and passing various complexities of courses. The main goal for the UX designer is to develop a design and recognizable visual corporate identity with elaborate illustrations.
- Intro: A visual project preview with a brief description of the goal and role.
- Identity: Colors, fonts, and logo.
- Wireframes: The thinking process.
- Interactions: Showcase of the main interactions with animated visuals.
- Conclusion: Preview of the final screens.
The case study is short and highly visual, easy to scan and comprehend. Even without enough insight and text copy, we can clearly understand the thought process behind and what the designer was working to accomplish.
13. An Approach to Digitization in Education by Moritz Oesterlau
This case study is for an online platform for challenge-based learning. The designer’s role was to create an entire product design from research to conception, visualization, and testing. It’s a very in-depth UX case study extremely valuable for creatives in terms of how to structure the works in their portfolio.
- Intro: Introducing the client, project time, sector, and the designer’s role.
- Competitive Analysis: the case study starts off with the process of creating competitive profiles. It explains the opportunities and challenges of e-learning that were taken into consideration.
- Interviews and Surveys: Listing the goals of these surveys as well as the valuable insights they found.
- Building Empathy: The process and defining the three target profiles and how will the project cater to their needs. This section includes a PDF of the user personas.
- Structure of the Course Curriculum: Again with the attached PDF files, you can see the schemes of the task model and customer experience map.
- Information Architecture: The defined and evaluated sitemap for TINIA
- Wireframing, Prototyping, and Usability Testing : An exploration of the work process with paper and clickable prototypes.
- Visual Design: Styleguide preview and detailed PDF.
- A/B and Click Tests: Reviewing the usability assumptions.
- Conclusion: A detailed reflection about the importance of the project, what the designer learned, and what the outcome was.
This is a very important case study and there’s a lot to take from it. First, the project was too ambitious and the goal was too big and vague. Although the result is rather an approximation and, above all, at the conceptual level requires further work, the case study is incredibly insightful, informative, and insightful.
14. In-class Review Game by Elizabeth Lin
This project was never realized but the case study remains and it’s worth checking out. Elizabeth Lin takes on how to create an engaging in-class review game with a lot of research, brainstorming, and a well-structured detailed process.
- Intro: What makes the project special.
- Research: Explaining how they approached the research and what they’ve learned.
- Brainstorming: the process and narrowing all How Might We questions to one final question: How might we create an engaging in-class math review game.
- Game Loop and Storyboarding: Sketch of the core game loop and the general flow of the game.
- Prototyping: Outlining basic game mechanics and rounds in detail.
- Future Explorations: The case study goes further with explorations showing how the product could look if we expanded upon the idea even further.
- What Happened?: The outcome of the project.
This case study tells the story of the project in detail and expands on it with great ideas for future development.
15. Virtual Makeup Studio by Zara Dei
And for our last example, this is a case study that tells the story of an app-free shippable makeover experience integrated with the Covergirl website. The team has to find a way to improve conversion by supporting customers in their purchase decisions as well as to increase basket size by encouraging them to buy complementary products.
- Intro: Introducing the project and the main challenges.
- Discovery and Research: Using existing product information on the website to improve the experience.
- Onboarding and Perceived Performance: Avoiding compatibility issues and the barrier of a user having to download an app. The section explains the ideas for features that will keep users engaged, such as a camera with face scan animation.
- Fallback Experience and Error States: Providing clear error messaging along with troubleshooting instructions.
- Interactions: explaining the main interactions and the decisions behind them.
- Shared Design Language: Explaining the decision to provide links on each product page so users could be directed to their preferred retailer to place their order. Including recommended products to provide users with alternatives.
- Outcome and Learning: The good ending.
- Project Information: Listing all stakeholders, the UX designer’s role in a bullet list, and design tools.
In Conclusion
These were the 15 UX case studies we wanted to share with you as they all tell their story differently. If we can take something valuable about what are the best practices for making an outstanding case study, it will be something like this.
Just like with literature, storytelling isn’t a blueprint: you can write short stories, long in-depth analyses, or create a visual novel to show your story rather than tell. The detailed in-depth UX case studies with lots of insights aren’t superior to the shorter visual ones or vice versa. What’s important is for a case study to give a comprehensive view of the process, challenges, decisions, and design thinking behind the completed project .
In conclusion, a UX case study should always include a summary; the challenges; the personas; roles and responsibilities; the process; as well as the outcomes, and lessons learned.
Video Recap
Take a look at the special video we’ve made to visualize and discuss the most interesting and creative ideas implemented in the case studies.

In the meantime, why not browse through some more related insights on web development and web design?
- The 30 Best UX Books Every Creative Should Read in 2022
- Great UI Animation Examples to Make Your Jaw Drop [+Tips and Freebies]
- 60 Superb App Design Inspiration Examples
Popular Posts
- 20 UI/UX Design Trends that will Rock 2023 [Updated]
- Best 15 UI Color Palette & Scheme Generators for the Perfect Interface Design
- 10 Golden UI Design Principles and How To Use Them
- GET A QUICK QUOTE
Subscribe for our newsletter
We hate boring. Our newsletters are relevant and on point. Excited? Let’s do this!
Advisory boards aren’t only for executives. Join the LogRocket Content Advisory Board today →

- Product Management
- Solve User-Reported Issues
- Find Issues Faster
- Optimize Conversion and Adoption
21 UX case studies to learn from in 2024

UX case studies are the heart of your design portfolio. They offer a peek into your design process, showcasing how you tackle challenges, your methods, and your results. For recruiters, these case studies serve as a metric for evaluating your skills, problem-solving abilities, and talent.

If you’re considering creating your own UX case study in 2024 but don’t know where to start, you’re in the right place. This article aims to inspire you with 21 carefully hand-picked UX case study examples, each offering valuable lessons.
But before we dive into these examples, let’s address a question that might be lingering: Is a UX case study truly worth the effort?
Is it worth creating a UX case study?
The short answer is yes.
Remember how in math class, showing your workings was even more important than getting the correct answer? UX case studies are like that for designers. They are more than just showcasing the final product (the polished website or app); they detail the steps taken to get there (the research, user testing, and design iterations). By showing your design process, you give potential employers or clients a peek into your thought process and problem-solving skills.
A well-laid-out case study has many benefits, including the following:
Building credibility
As case studies provide evidence of your expertise and past successes, they can build credibility and trust with potential employers or clients.
Educational value
By showing your design process, you provide valuable insights and learnings for other designers and stakeholders.
Differentiation
A compelling case study can leave a lasting impression on potential recruiters and clients, helping you stand out.
Iterative improvement
A case study is like a roadmap of each project, detailing the highs, lows, failures, and successes. This information allows you to identify areas for improvement, learn from mistakes, and refine your approach in subsequent projects.
Now that you know why a stand-out case study is so important, let’s look at 21 examples to help you get creative. The case studies will fall under five categories:
- Language learning app
- Learning app
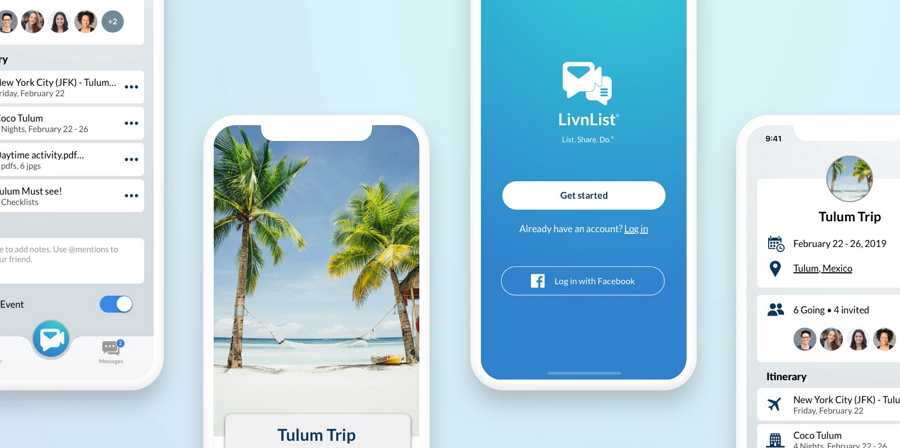
- Travel agency app
- Intelly healthcare app
- Cox Automotive
- Swiftwash laundry
- Wayfaro trip planner
- New York Times app redesign
- Disney+ app redesign
- Fitbit redesign
- Ryanair app redesign
- Forbes app redesign
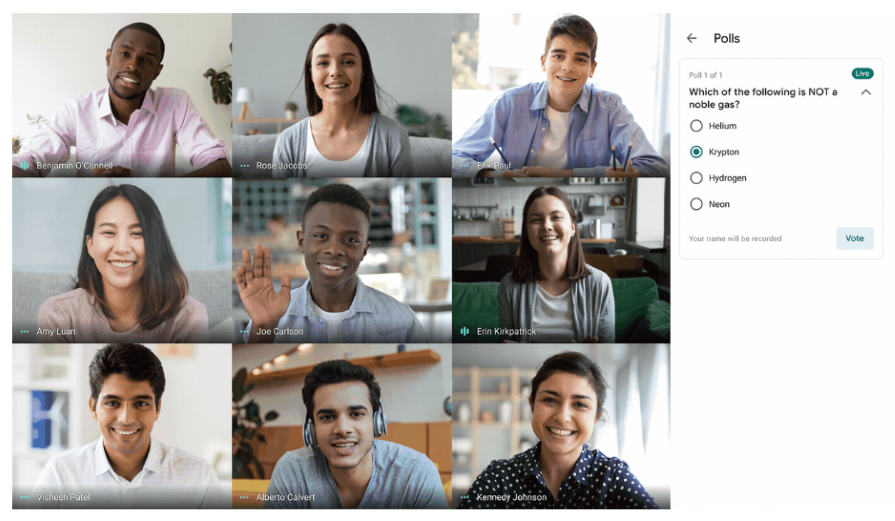
- Enhancing virtual teaching with Google Meet
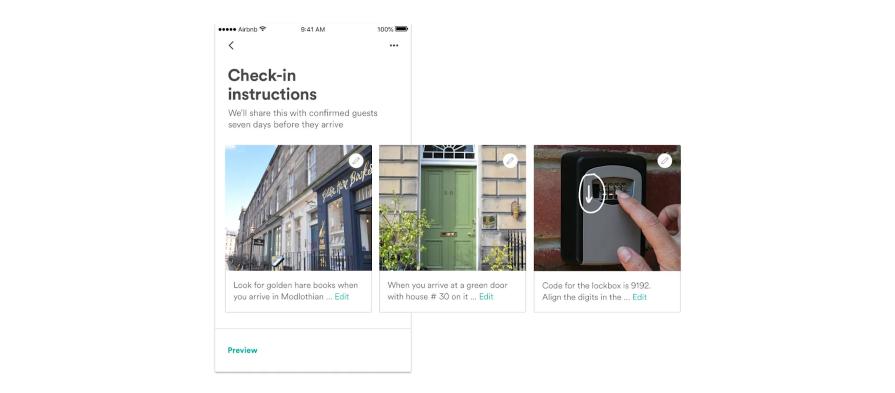
- Airbnb’s global check-in tool
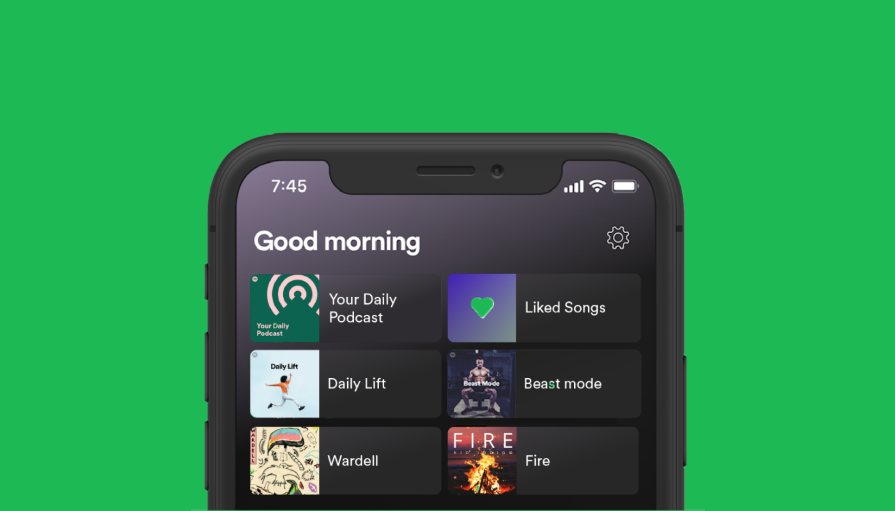
- Spotify home shortcuts
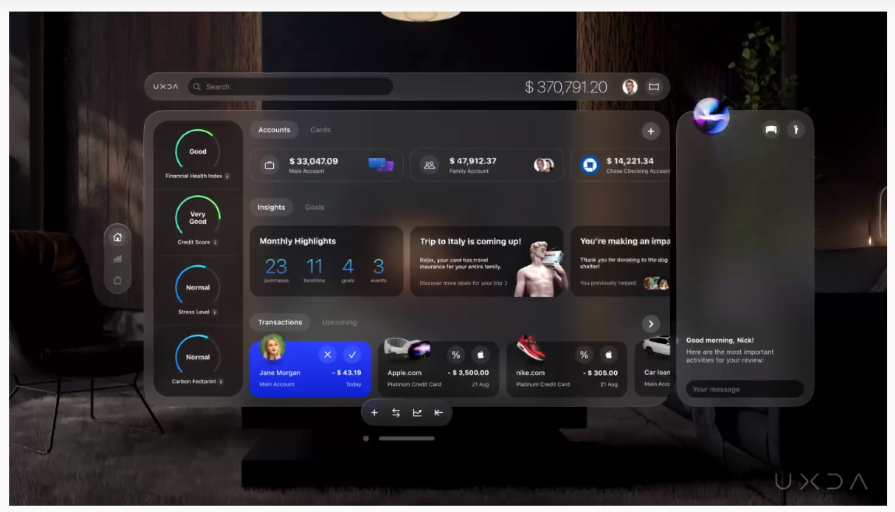
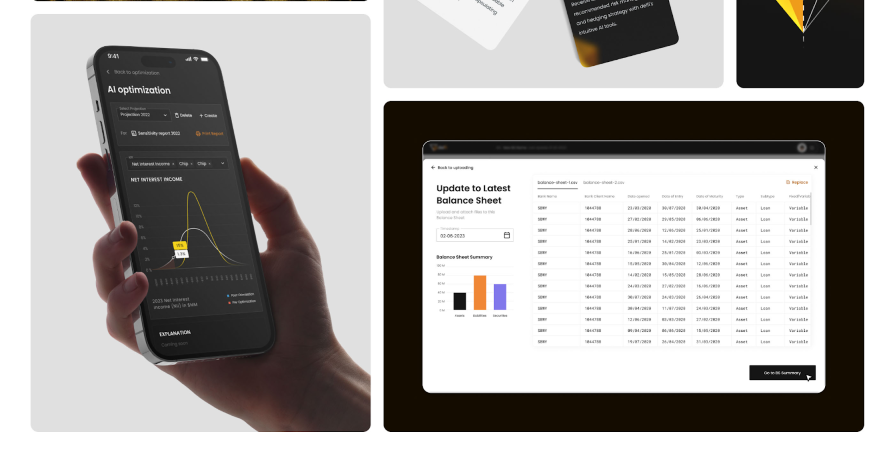
- AI-powered spatial banking for Apple Vision Pro
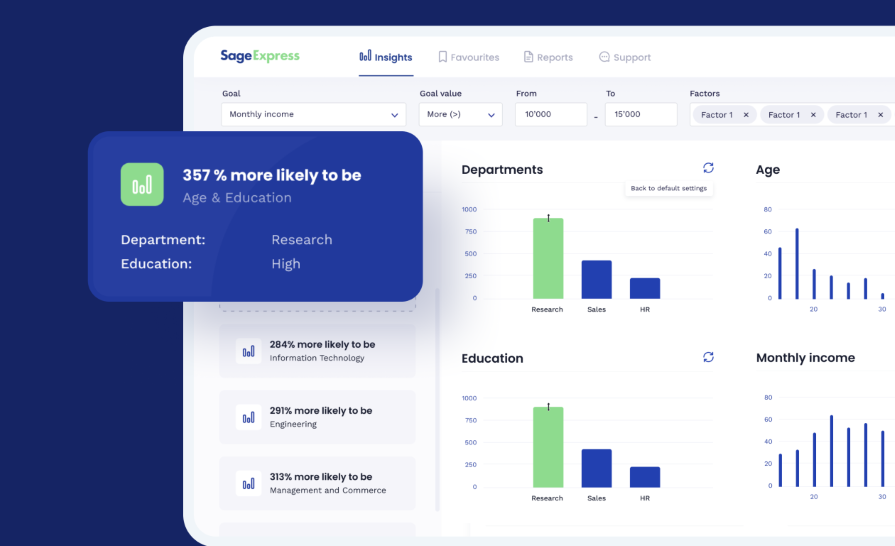
- Sage Express
In this section, we’ll explore case studies that take us through the complete design journey of creating a digital product from scratch.
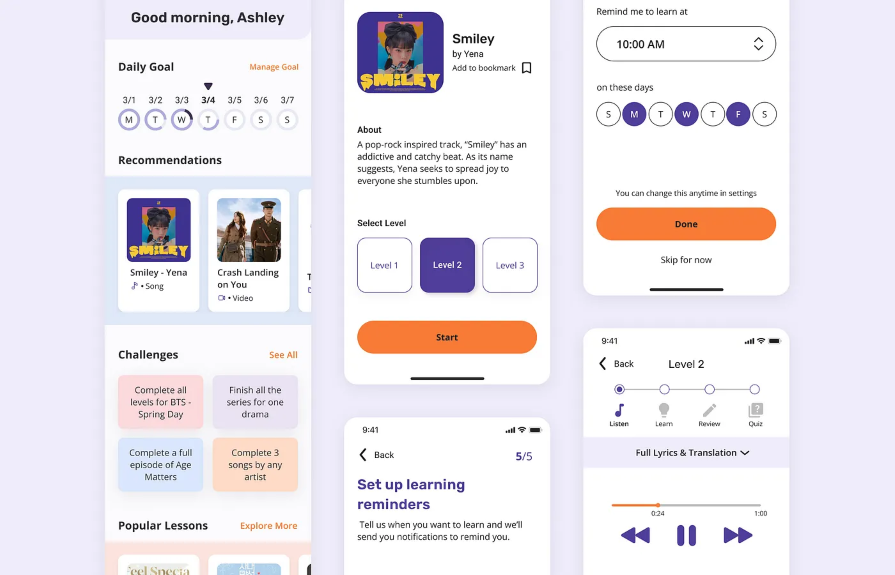
1. Language learning app
If you’re a designer looking to get your foot in the door, this is one case study you need to check out. It’s so well detailed that it helped this designer land their first role as a UX designer:

Created by Christina Sa, this case study tackles the all-too-common struggle of learning a new language through a mobile app. It takes us through the process of designing a nontraditional learning app that focuses on building a habit by teaching the Korean language using Korean media such as K-pop, K-drama, and K-webtoon.

Over 200k developers and product managers use LogRocket to create better digital experiences
Key takeaway
This case study shows how a structured design process, user-centered approach, and effective communication can help you stand out. The creator meticulously laid out their design process from the exploratory research phase to the final prototype, even detailing how the case study changed their view on the importance of a design process.
If you’re searching for a comprehensive case study that details every step of the design process, look no further. This one is for you:

This impressive case study by Finna Wang explores the creation of a fan-focused responsive platform for Jambb, an already existing social platform. The creator starts by identifying the problem and then defines the project scope before diving into the design process.
This case study shows us the importance of an iterative problem-solving approach. It identifies a problem (pre-problem statement), creates a solution, tests the solution, and then revises the problem statement based on the new findings.
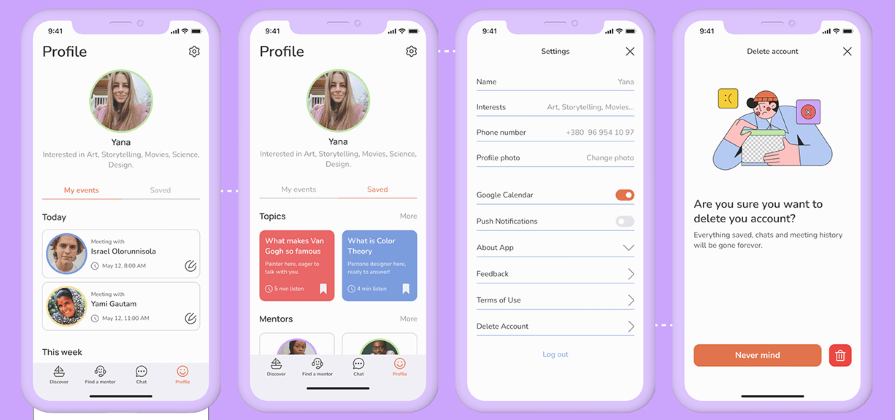
3. Learning app
If you need a highly visual case study that takes you through every step of the design process in an engaging way, this one is for you:

This case study walks us through the design of a platform where users can find experts to explain complex topics to them in a simple and friendly manner. It starts by defining the scope of work, then progresses through research, user journeys, information architecture, user flow, initial design, and user testing, before presenting the final solution.
This case study demonstrates effective ways to keep readers engaged while taking them through the steps of a design process. By incorporating illustrations and data visualization, the designer communicates complex information in an engaging manner, without boring the readers.
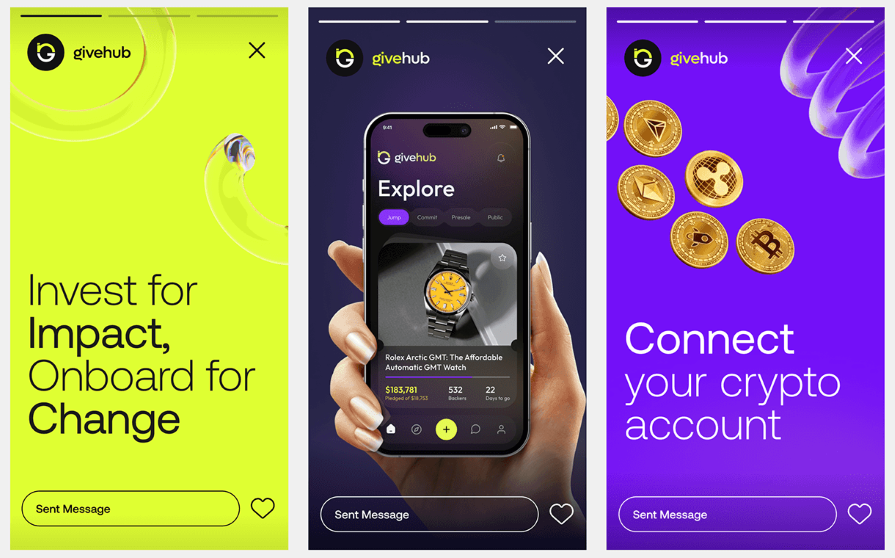
If you’re in search of a case study that details the design process but is also visually appealing, you should give this one a look:

This case study by Orbix Studio takes us through the process of designing GiveHub, a fundraising app that helps users set up campaigns for causes they’re passionate about. It starts with an overview of the design process, then moves on to identifying the challenges and proposing solutions, before showing us how the solutions are brought to life.
This case study illustrates how a visually engaging design and clear organization can make your presentation easy to grasp.
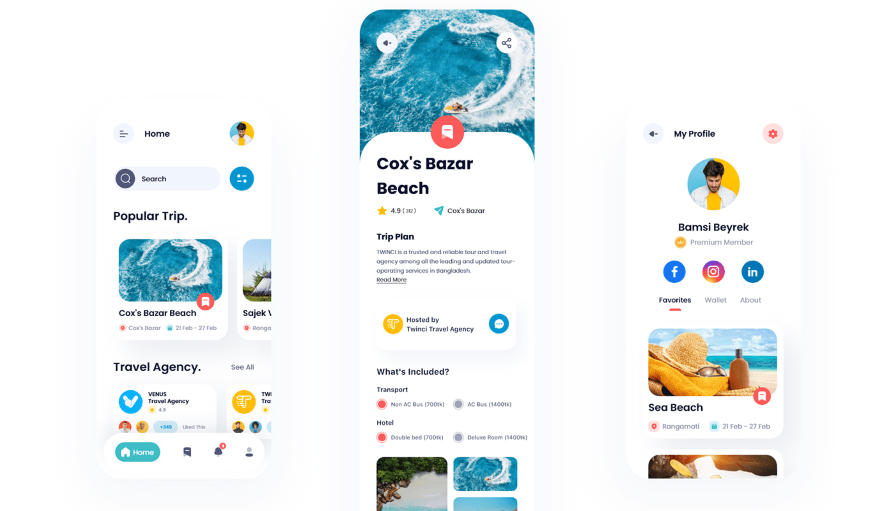
5. Travel agency app
This case study is quite popular on Behance, and it’s easy to see why:

The case study takes us through the process of creating a travel app that lets users compare travel packages from various travel agencies or groups. The creators set out a clear problem statement, propose a solution, and then show us the step-by-step implementation process. The incorporation of data visualization tools makes this case study easy to digest.
This is another case study that shows the importance of using a clearly defined design process. Going by its popularity on Behance, you can tell that the step-by-step process breakdown was well worth the effort.
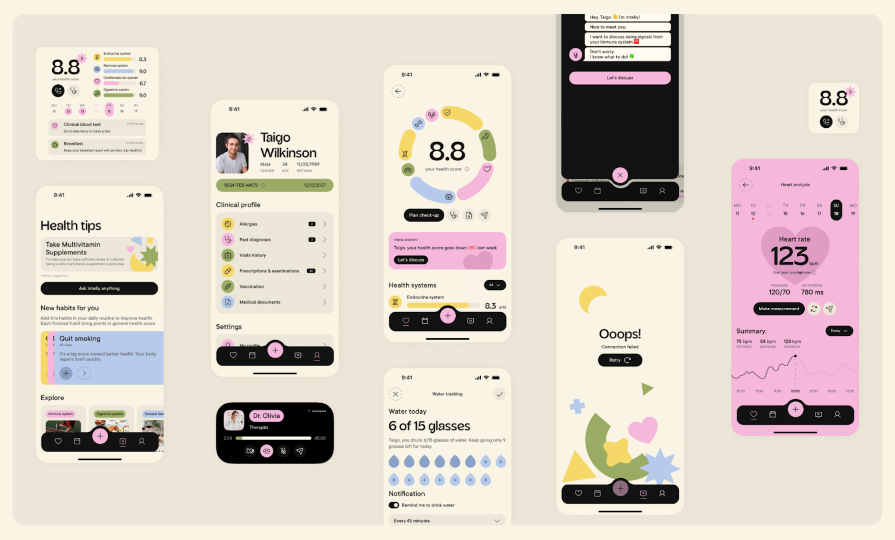
6. Intelly healthcare app
If you’re looking for a UX case study that explores the design journey for both mobile and desktop versions of an app, this is one you should check out:

This case study explores the process of creating Intelly, an app that transforms patient care with telemedicine, prescription management, and real-time tracking. The case study begins with a clear design goal, followed by a layout of existing problems and design opportunities. The final design is a mobile app for patients and a desktop app for doctors.
This case study highlights the importance of proactive problem-solving and creative thinking in the design process. The creators laid out some key problems, identified design opportunities in them, and effectively leveraged them to create an app.
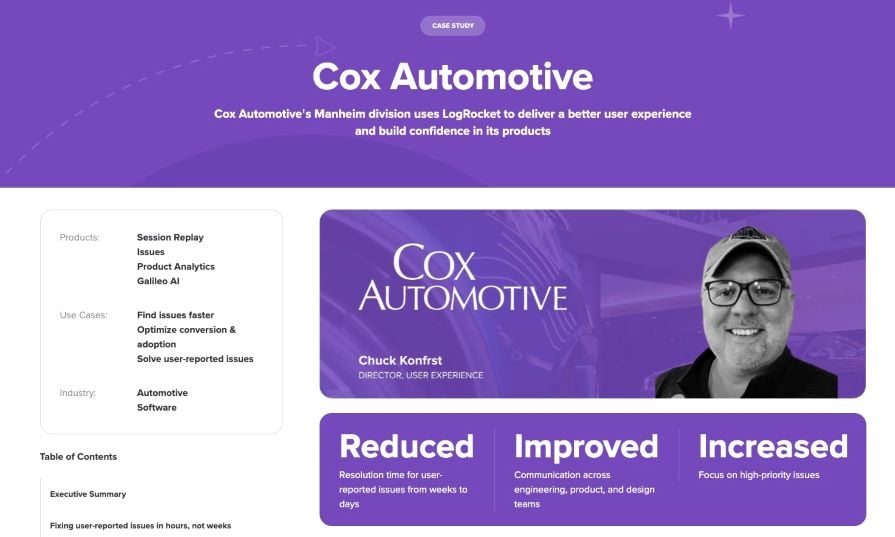
7. Cox Automotive
If you prefer a results-oriented case study, you’ll love this one:

This case study delves into how Cox Automotive’s Manheim division, used LogRocket to optimize their customers’ digital experience for remote car auctions. It starts by highlighting the three key outcomes before giving us an executive summary of the case study. The rest of the case study takes us through the process of achieving the highlighted outcomes.
A key takeaway from this case study is the significance of using user data and feedback to enhance the digital experience continuously. Cox Automotive used LogRocket to identify and address user-reported issues, gain insights into customer behaviors, and make data-driven decisions to optimize their product.
These case studies are more focused on the visual aspects of the design process, teaching us a thing or two about presentation and delivery.
If you love a case study that scores high on aesthetics with vivid colors, cool illustrations, and fun animations, you need to check this one out:

This case study takes us on a visual journey of creating Rebank, a digital product aimed at revolutionizing the baking industry. It starts with the research process, moves on to branding and style, and then takes us through the different screens, explaining what each one offers.
This case study illustrates the value of thinking outside the box. Breaking away from the conventional design style of financial products makes it a stand-out case study.
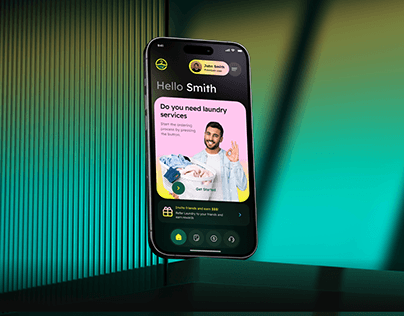
9. Swiftwash Laundry
If you’re looking for a case study that prioritizes aesthetics and visual appeal, you should check this one out:

This case study by Orbix Studio gives us a peek into how they created Swiftwash, a laundry service app. It takes us through the steps involved in creating an intuitive, user-friendly, and visually appealing interface.
If there’s one thing to take away from this case study, it’s the value of presenting information in a straightforward manner. Besides being easy on the eye, this case study is also easy to digest. The creators lay out the problem and detail the steps taken to achieve a solution, in an easy-to-follow way, while maintaining a high visual appeal.
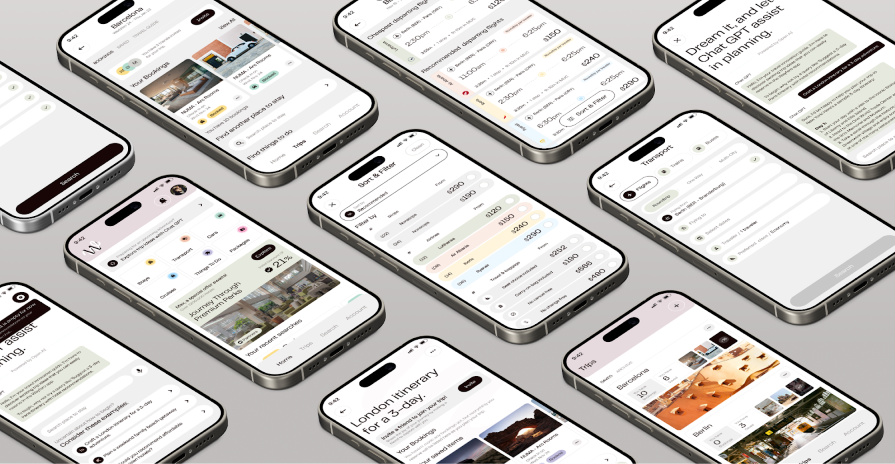
10. Wayfaro trip planner
If you’re looking for a concise case study with clean visuals, you should definitely check this one out:

This Behance case study takes us through the design of Wayfaro, a trip planner app that allows users to plan their itineraries for upcoming journeys. The creators dive straight into the visual design process, showing us aspects such as branding and user flow, and explaining the various features on each screen.
This case study shows us the power of an attractive presentation. Not only is the mobile app design visually appealing, but the design process is presented in a sleek and stylish manner.
App redesign
These case studies delve into the redesign of existing apps, offering valuable insights into presentation techniques and problem-solving approaches.
11. New York Times app redesign
If you’re looking for an app redesign case study that’s impactful yet concise, this one is for you:

This study details the creation of “Timely,” a design feature to address issues with the NYT app such as irrelevant content, low usage, and undesirable coverage. It takes us through the process of identifying the problem, understanding audience needs, creating wireframes, and prototyping.
This case study shows us that you don’t always need to overhaul the existing app when redesigning. It suggests a solution that fits into the current information setup, adding custom graphics to the mobile app. Starting with a simple problem statement, it proposes a solution to address the app’s issues without changing what customers already enjoy.
12. Disney+ app redesign
If you’re looking for an engaging case study that’s light on information, you should check out this one:

This case study by Andre Carioca dives right into giving the user interface a little facelift to make it more fun and engaging. By employing compelling storytelling and appealing visuals, the creator crafts a narrative that’s a delight to read.
Given how popular this case study is on Behance, you can tell that the designer did something right. It shows how injecting a little playfulness can elevate your case study and make it more delightful.
13. Fitbit redesign
If you want an in-depth case study that doesn’t bore you to sleep, this one is for you:

This case study by Stacey Wang takes us through the process of redesigning Fitbit, a wearable fitness tracker. The creator starts by understanding personas and what users expect from a fitness tracker.
Next was the development of use cases and personas. Through a series of guerrilla tests, they were able to identify user pain points. The redesign was centered around addressing these pain points.
This case study highlights the importance of clear organization and strong visual communication. The creator goes in-depth into the intricacies of redesigning the Fitbit app, highlighting every step, without boring the readers.
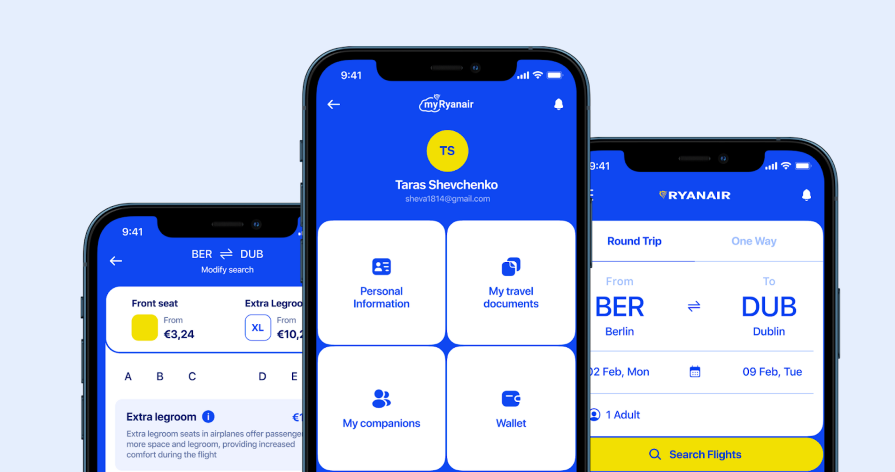
14. Ryanair app redesign
If you’re bored of the usual static case studies and need something more interactive, this app redesign is what you’re looking for:

This case study takes us through the process of giving the Ryanair app a fresh look. Besides the clean aesthetics and straightforward presentation, the incorporation of playful language and interactive elements makes this case study captivating.
This case study shows how adding a bit of interactivity to your presentation can elevate your work.
15. Forbes app redesign

This case study starts by explaining why the redesign was needed and dives deep into analyzing the current app. The creator then takes us through the research and ideation phases and shares their proposed solution. After testing the solution, they made iterations based on the results.
When it comes to redesigning an existing product, it’s a good idea to make a strong case for why the redesign was needed in the first place.
UX research
These case studies are centered around UX research, highlighting key research insights to enhance your design process.
16. Enhancing virtual teaching with Google Meet
This case study by Amanda Rosenburg, Head of User Experience Research, Google Classroom shows us how listening to user feedback can help make our products more useful and inclusive to users.

To improve the virtual teaching experience on Google Meet, the team spent a lot of time getting feedback from teachers. They then incorporated this feedback into the product design, resulting in new functionality like attendance taking, hand raising, waiting rooms, and polls. Not only did these new features improve the user experience for teachers and students, but they also created a better user experience for all Google Meet users.
When there isn’t room for extensive user research and you need to make quick improvements to the user experience, it’s best to go straight to your users for feedback.
17. Airbnb’s global check-in tool
This case study by Vibha Bamba, Design Lead on Airbnb’s Host Success team, shows us how observing user behaviors inspired the creation of a global check-in tool:

By observing interactions between guests and hosts, the Airbnb team discovered a design opportunity. This led to the creation of visual check-in guides for Airbnb guests, which they can access both offline and online.
There’s a lot to be learned from observing user behavior. Don’t limit yourself to insights obtained from periodic research. Instead, observe how people interact with your product in their daily lives. The insights obtained from such observations can help unlock ingenious design opportunities.
18. Spotify Home Shortcuts
This case study by Nhi Ngo, a Senior User Researcher at Spotify shows us the importance of a human perspective in a data-driven world:

When the Spotify team set out to develop and launch the ML-powered Shortcuts feature on the home tab, they hit a brick wall with the naming. A/B tests came back inconclusive. In the end, they had to go with the product designer’s suggestion of giving the feature a name that would create a more human and personal experience for users.
This led to the creation of a humanistic product feature that evoked joy in Spotify’s users and led to the incorporation of more time-based features in the model, making the content more time-sensitive for users.
Although data-driven research is powerful, it doesn’t hold all the answers. So in your quest to uncover answers through research, never lose sight of the all-important human perspective.
Artificial intelligence
The following case studies are centered around the design of AI-powered products.
19. AI-powered spatial banking for Apple Vision Pro
If you want to be wowed by a futuristic case study that merges artificial intelligence with spatial banking, you should check this out:

In this revolutionary case study, UXDA designers offer a sneak peek into the future with a banking experience powered by AI. They unveil their vision of AI-powered spatial banking on the visionOS platform, showcasing its features and their AI use cases.
This case study shows us the importance of pushing boundaries to create innovative experiences that cater to user needs and preferences.
20. Sage Express
If what you need is an AI case study that isn’t information-dense, this one is for you:

This case study by Arounda takes us through the design of Sage Express, an AI-powered data discovery tool that automatically extracts patterns, tendencies, and insights from data. It outlines the challenge, proposes a solution, and details the journey of bringing the proposed solution to life. But it doesn’t stop there: it also shows the actual results of the design using tangible metrics.
This case study underscores the importance of showing your outcomes in tangible form. You’ve worked hard on a project, but what were the actual results?
If you’re looking for a clean and well-structured AI case study, this will be helpful:

This case study takes us through the process of creating Delfi, an AI-driven banking financial report system. It details the entire design process from onboarding to prototype creation.
If there’s one thing to learn from this case study, it’s how a well-structured presentation can simplify complex information. Although the case study is heavy on financial data, the organized layout not only enhances visual appeal but also aids comprehension.
This article has shown you 21 powerful case study examples across various niches, each providing valuable insights into the design process. These case studies demonstrate the importance of showcasing the design journey, not just the final polished product.
When creating your own case study, remember to walk your users through the design process, the challenges you faced, and your solutions. This gives potential recruiters and clients a glimpse of your creativity and problem-solving skills.
And finally, don’t forget to add that human touch. Let your personality shine through and don’t be afraid to inject a little playfulness and storytelling where appropriate. By doing so, you can craft a case study that leaves a lasting impression on your audience.
Header image source: IconScout
LogRocket : Analytics that give you UX insights without the need for interviews
LogRocket lets you replay users' product experiences to visualize struggle, see issues affecting adoption, and combine qualitative and quantitative data so you can create amazing digital experiences.
See how design choices, interactions, and issues affect your users — get a demo of LogRocket today .
Share this:
- Click to share on Twitter (Opens in new window)
- Click to share on Reddit (Opens in new window)
- Click to share on LinkedIn (Opens in new window)
- Click to share on Facebook (Opens in new window)

Stop guessing about your digital experience with LogRocket
Recent posts:.

UX designer or design engineer? Or both?
Design engineering is becoming integral to UX roles. But how is this shift impacting job descriptions for UX designers, and what can you do about it?

UX personalization: Why it matters and how to do it right
Why settle for generic when UX personalization lets you design for unique user needs? In this blog, I share all the ins and outs you need to know when it comes to personalizing your designs.

Making sustainable font choices in digital design
Great UX shouldn’t cost the Earth. Or your users’ patience. Because when you make sustainable font choices in digital design, you’re not only going eco-friendly, but also building efficient, accessible, and fast-loading UX.


Using the Von Restorff effect to capture user attention
When every UI element screams for attention, nothing really stands out. But with the Von Restorff effect guiding your design decisions, you can amplify user recall. More on that in this blog.
Leave a Reply Cancel reply

Free wireframing & prototyping

Free collaboration & handoff

Free online UI design
Top 22 Stunning UX Case Studies You Should Know in 2022
Table of contents, what is a ux case study.
- 22 Best UX case study examp
How do you create a UX case study?

An immersive yet well-structured UX case study helps UX professionals show off their design talents in portfolio websites, and let them communicate better with employers, designers and others easily.
However, as a UX designer , how can you write a perfect UX case study to easily get hired or communicate with others better?
Mockplus has handpicked 22 of the best UX design case study examples in 2022 to help you get inspiration, improve your portfolios and make your own things with ease. A step-by-step guideline about how to create a UX case study is also followed.
A UX case study tells the story of how you create a great website or app and, in particular, what you do to improve the UX of the site. UX designers—newbies and experts alike—will often share a case study on a portfolio website as a great way to get hired. Just like sending a resumé.
So, it is a lot more than just a copy of everything you've done while designing the project. To really showcase your design talent and the breadth of your abilities, you need to make sure the following are all included:
- A full description of your role in the project;
- The biggest challenges you've faced;
- The solutions you've chosen, how you chose them and why;
- How you communicate and collaborate with others; and
- The outcomes and the lessons you’ve learned.
To this, you should feel free to add any further information that you think would help you stand out from the crowd.

It is also worth remembering that UX case studies are a good resource for UX design beginners to learn more practical design skills and to gain from the real experience of others in dealing deal with difficult or urgent problems.
22 Best UX case study examp le s you should learn
Whatever stage you’re at and whatever you are writing your case study for, these 22 top examples are bound to inspire you.
1. Perfect Recipe -UX design for cooking and shopping

Designer s : Marina Yalanska and Vlad Taran
Case Study : Perfect Recipe
This is a mobile application that enables users to search for food recipes and to buy what they need to cook different dishes.
Why d id we choose this one?
This case study illustrates the entire UX design process is very simple, plain language. Many aspects of the process are included, along with some really inspirational ideas, such as product personalization, challenges and solutions, animated interactions, and other interface details.
Extra tips :
This example is from the Tubikstudio blog, which is very popular among designers. It regularly shares different branding, UI, and UX case studies. We would strongly recommend that you follow this blog to keep yourself up to date with the latest and most creative case studies.
View details
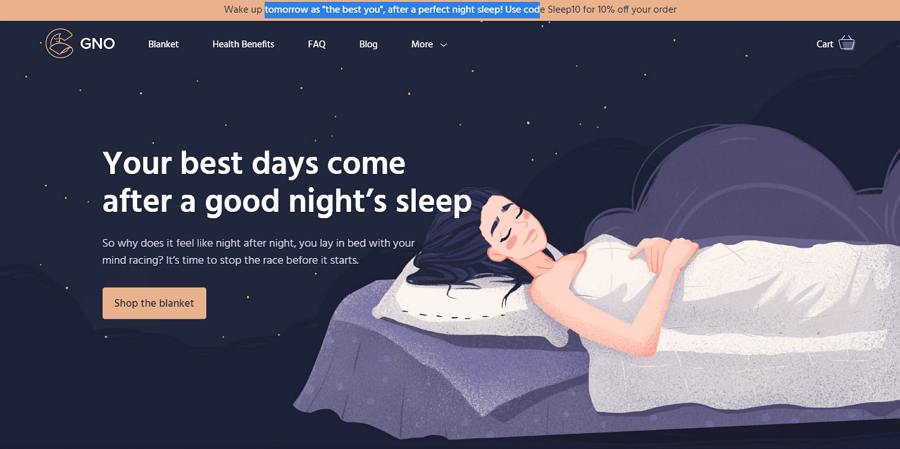
2. GnO Well Being - Branding, Web Desing & UX

Designer : Marina Yalanska and Olga Zakharyan
Case Study : GnO Well Being
This is a creative illustration website that presents and sells a weighted designer blanket that helps you get a good night’s sleep, the first step to good health and a better life.
Why d id we choose this ?
This example is so much more than a great UX case study. In addition to the UX design , it gives you insight into many more key design issues, such as the logo, custom graphics, website pages, interactions and so on. There are many ideas here that you could copy for your own projects.
3. Splitwiser - UI/UX case redesign

Designer : Chethan KVS (a Product designer at Unacademy)
Case Study : Splitwise
This is a concept mobile app that enables users to track and split expenses with friends. The designer has also given it another name, "Splitwise."
Why do we choose this ?
This case study shares the designer's insights into key design decisions, such as why he chose this product, why he decided to redesign the logo, how to improve the onboarding and other pages, how to optimize the user flow, how to balance all pages and functions, how to enhance UX through bottom bars, interactions, gestures, view modes, and more.
Everything is explained using intuitive images, earning it thousands of “likes”. This is a great example that is bound to help you write a stunning case study on redesigning UX.
This comes from a popular media channel called "UX Planet" that regularly posts examples of the best and latest UX case studies from around the world. Another great place to keep you up to speed with the latest UX designs.
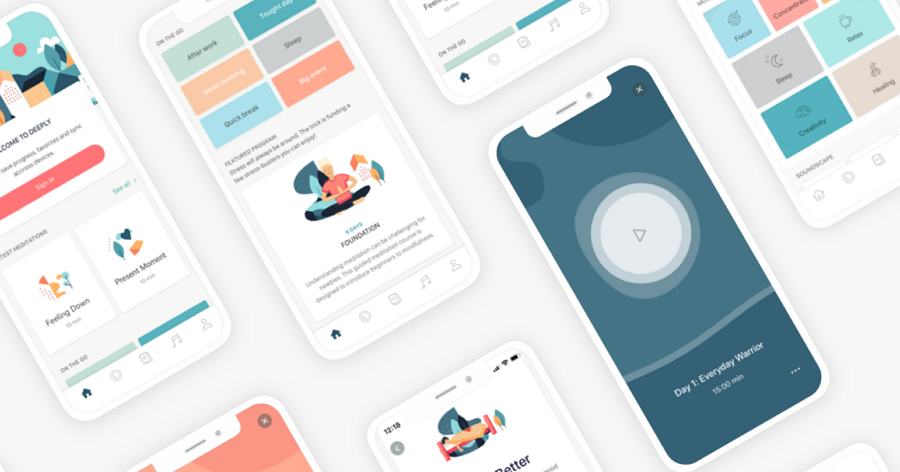
4. Deeplyapp.com - UX & visual improvements

Designer : Sladana Kozar
Case Study : Deeplyapp
This is a health and self-care website app that helps users maintain mental well-being with meditations and exercises. This case study talks you through the design process of creating a user-friendly mobile app.
This case study focuses on improvements to the UX and visual features of this mobile app. Many aspects are included to help you understand it better, such as the design background, what to build, UI flow diagram, discoverability design, visual balance, and much more. A full set of app interfaces are presented for you to study as well.
You can also check out its Part 1 post for more details.
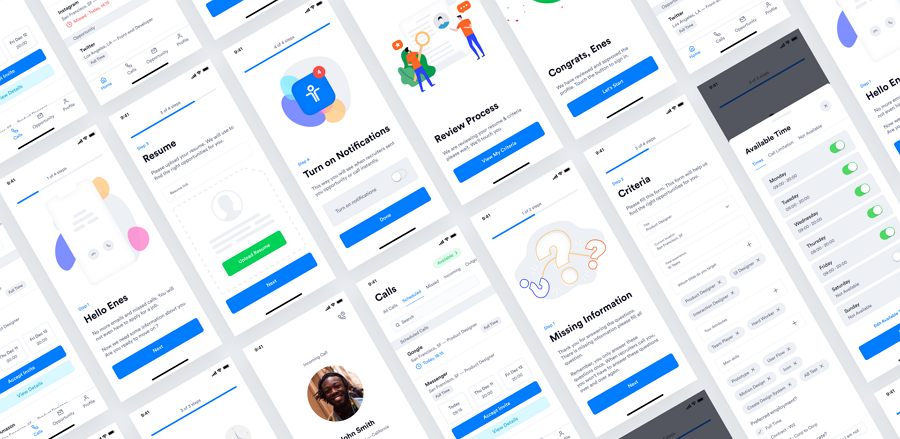
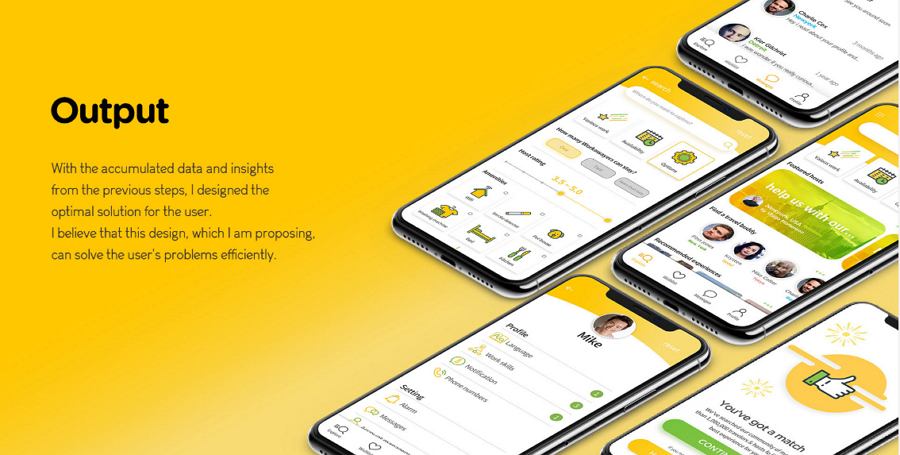
5. Talent Envoy - improving the recruitment process

Designer : Enes Aktaş (Experienced UX designer)
Case Study : Talent Envoy
Talent Envoy is an intelligent job assistant that helps users find their ideal job and get to all the way to signing a contract faster and more easily.
This case study firstly points out the biggest challenges and problems faced by job-seekers—the shortage of US recruitment markets. It then talks to you through the detail of how the designers optimized the recruitment process. You will also find information on the user research process, the UI flowchart design, the related wireframe and Sketch designs, the main page design, and more.
All the details have clear explanations and they offer a great example of how to use user research to solve problems and improve UI interfaces.
This one comes from another hot media channel called "Muzli" which shares the latest ideas, designs, and interactions about websites or website apps from all over the world. Don’t miss out on this site if you want to stay ahead of the curve.
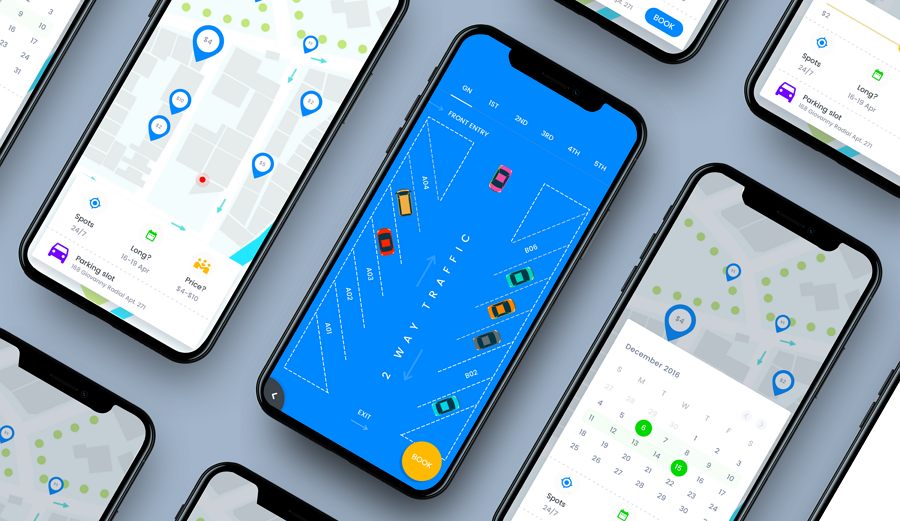
6. My Car Parking - UI/UX case study

Designer : Johny Vino (Experienced UX and interaction designer)
Case Study : My Car Parking
This is a mobile app that can help people get parking slots easily even when they travel beyond their normal routes.
This is a masterclass in how to write a case study that is simple, well-structured, and easy to understand. Many intuitive lists and images are used to explain the design ideas and processes.
It has received “claps” from over seven and a half thousand people and is a perfect example of how to write a well-structured and easy-to-understand case study.
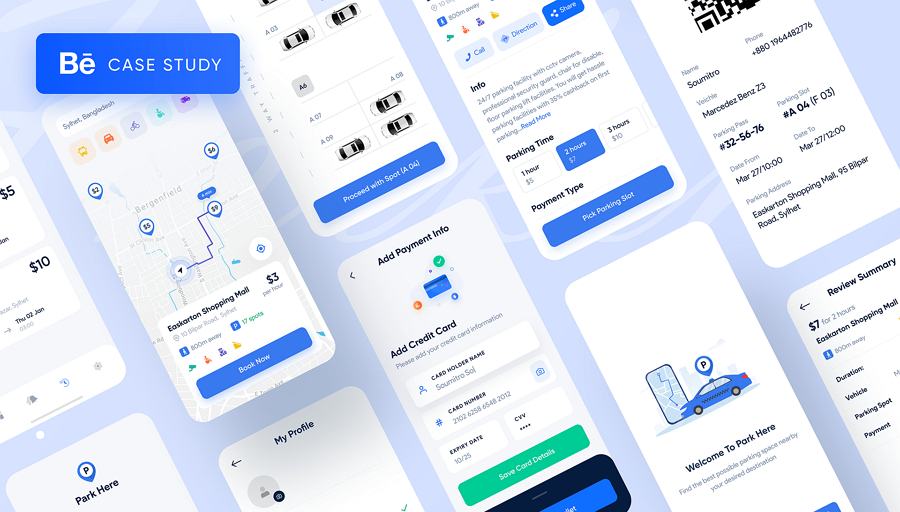
7. Parking Finder App - UI/UX case study

Designer : Soumitro Sobuj
Case Study : Parking Finder App
This is another concept mobile app that makes it easy for users to find parking slots even in big or overcrowded cities.
This case study is beautifully presented and gives a good presentation of the whole design process. It covers nearly all the issues that a textbook UX case study should have, such as problems and solutions, user-centered design, design strategy, user flow, information architecture , interface wireframes and visual designs, and much more besides.
It is one of the best examples we have found of a case study that really teaches you how to write the perfect UX case study.
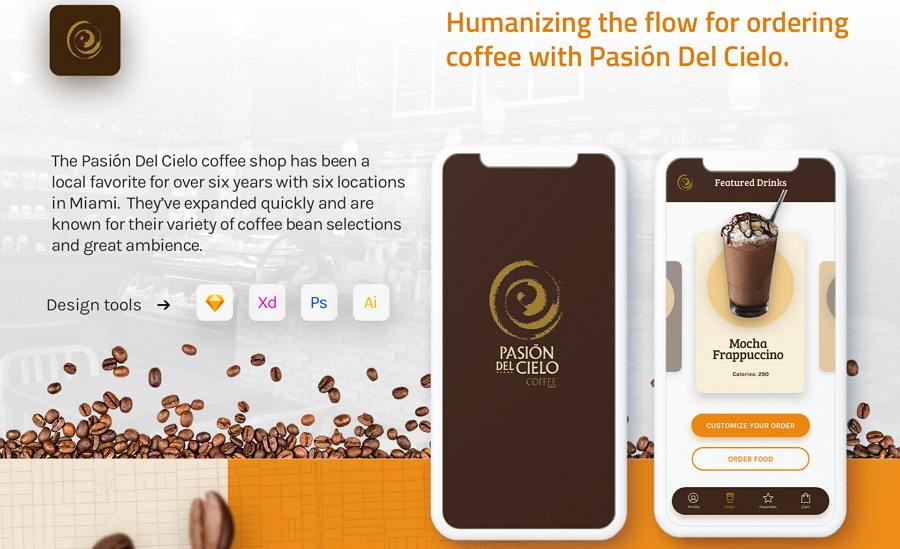
8. Pasion Del Cielo - coffee ordering experience

Designer : Jonathan Montalvo (Senior Designer, Branding, UXUI )
Case Study : Pasión del Cielo
This is a concept project about a real local coffee shop in Miami.
This case study demonstrates effective ways to engage users with the Pasión brand and how a site can make it as easy as possible to turn page views into coffee sales.
There is a lot of analysis included to explain the entire design process, such as analyzing the competition, feature analysis, brand and interface improvements, and much more. Most important of all, many user personas have been created to evaluate and enhance the UX.
This is a good example to check for anyone looking to improve their own UX case study. Above all, it shows what can be done with rich images, bright colors, clear layouts, and well-crafted personas.
9. Workaway App - UX redesign

Designer : Rocket Pix (UXUI, web designer )
Case Study : Workaway App
This is a mobile app that provides international hospitality services; it helps users to contact each other to organize homestays and cultural exchanges.
This UX design case study explains how the designer redesigned the Workaway App to make it easier for users. Many intuitive charts (pie charts, flow charts, line charts), cards, and images are used to illustrate the ideas.
It is simple and easy to follow, and also a good example of how to create an intuitive case study with charts and cards.
10. Receipe App - UI/UX design process

Designer : Dorothea Niederee (UX, UI designer )
Case Study : Recipe App
This is a food app design offering inspirational recipes for anyone who wants to eat healthier.
This case study gives a clear demonstration of the entire UI/UX design process. Three user personas are defined to present different users' needs. Some colors, typography, and UI elements are also shared.
This is a good example of how to define a detailed user persona in your UX case study.
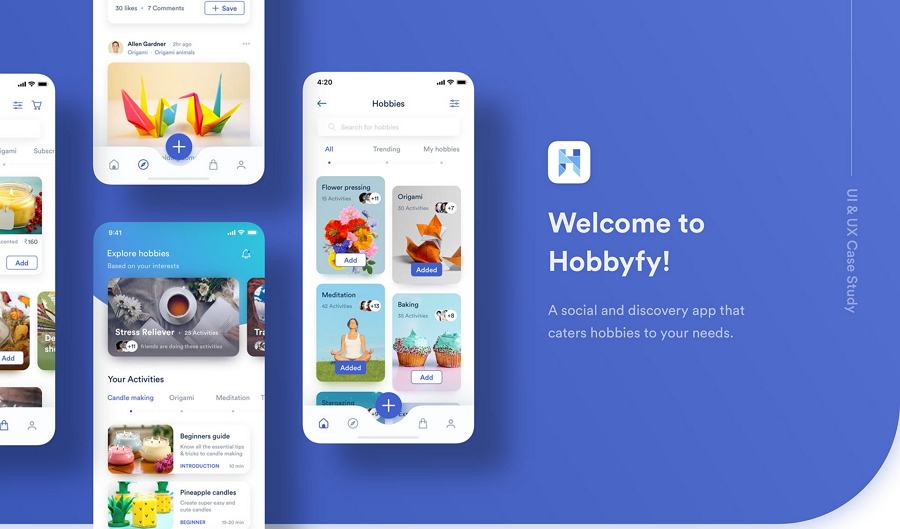
11. Hobbfyy - a social and discovery app UX design

Designer : Mustafa Aljaburi (UX, UI designer )
Case Study : Hobbfyy
This is a social and discovery app that makes it quick and easy to get everything you need for your hobbies.
This case study aims to show how to develop a site that will provide its users with solutions, in this case to get what they need for their hobbies. Beautiful images, a storytelling style, and special layouts are used to explain everything.
12. Bee Better - habit tracker app UX case study

Designer : Anastasiia Mysliuk (UX, UI designer )
Case Study : Bee Better
This is a habit tracker app that makes it easy for you to develop new useful habits.
This case study aims to solve problems associated with how we form and develop habits. It helps users find solutions and make habit formation more interesting; it motivates them to maintain their useful new habits. Many aspects of design, such as problems, solutions, the design process, discovery and research, user journey map, prototypes, and much more are illustrated and explained in simple language.
This would be a good example to follow if you are looking to create an easy-to-understand UX case study.
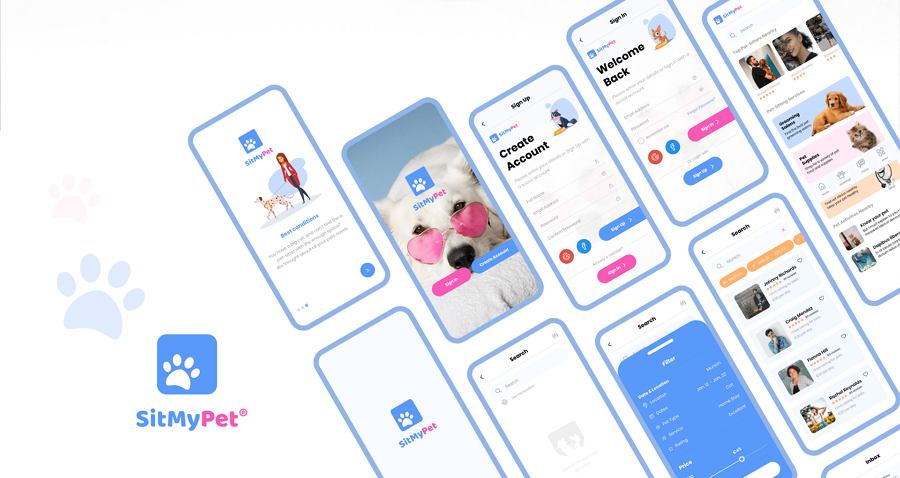
13.Sit My Pet - pet sitting app UX case study

Designer : Aiman Fakia (UX, UI, visual designer )
Case Study : Sit My Pet
This is a pet-setting app that provides pet owners with a digital service that helps them connect with pet sitters.
This UX case study describes a site that aims to make pet sitting more easily accessible for pet owners. It analyzes both its users and its competitors very well. The way solutions are evaluated, the user stories, and other related aspects are followed in detail to give you a better understanding of the project as a whole.
This is a good example of how to develop a UX design based on user needs.
14. Groad - food ordering system UX case study

Designer : Phap (UI designer )
Case Study : Groad
This is a food ordering app offering food delivery services from stores, restaurants, cafés, fast food bars, and others.
This UX case study uses beautiful illustrations and colors to explain the entire design process. As well as the usual parts of the design process—UI flow chart, UI showcasing—the related logo and icon designs, typography, and other aspects are included. This is a good example if you are looking to learn how to create an immersive case study with beautiful illustrations and colors.
15. iOS VS Android UI/UX Case Study

Designer : Johanna Rüthers
Case Study : Econsy
Here is another concept app that helps people live more sustainably by using a scanning process to give them information about the ecological and social impact of products they are thinking of buying.
This case study explains the differences in the mobile app’s appearance when it is applied on the Human Interface Guidelines (IOS) and Material Design Guidelines (Android). This will help you to create an app that works well on both Mac and Android devices.
More UI/UX case studies & designs:
16.Timo Bank - UI/UX Case Study

Timo Bank is a mobile banking app project produced by Leo Nguyen, a freelance designer and creative director. This case study aims to provide more intuitive transfer, payment, and money management solutions for mobile users.
This is a great example to consider if you are hoping to create a better banking app.
17. Endoberry Health App Design

Endoberry Health App Design provides useful solutions for women suffering from endometriosis. In turn, this gives doctors a better understanding of individual cases. The design challenges, solutions, and UI details are displayed and explained to illustrate the design project.
18. Job Portal App

Job Portal App has been specially made for designers and freelancers. This case study uses cute illustrations, simple words, and clear storytelling to explain how the designer worked out the ideal job hunting solutions for users.
19. Cafe Website - UI/UX Case Study

Café Website gives its users a great experience by making it quick and easy to order a coffee online. Many elegant page details are displayed.
20. Ping - the matchmaker app case study

Ping is a dating app that offers users a unique and effective way to find their perfect match. As you can see, its mascot is really cute and this case study will show you how a cute mascot can enhance the UX.
21. Hubba Mobile App - UI/UX Case Study

Hubba Mobile App is a B2B online marketplace where retailers can find and purchase unique products for their stores or shops. This case study aims to explain the process of creating a special mobile app for this online marketplace. It offers a beautiful and clear presentation of the entire UI/UX design process.
22. Music App - music for children

Music App shares the fancy UI and colors from a music app made for children. It is a good example that is sure to inspire you to create a distinctive children's app.
If you are still not entirely sure how to go about creating a distinctive UX case study, here are a few simple steps to walk you through the entire process from start to finish:
Step 1. Figure out your purpose
The final outcome will depend on what it is you are trying to achieve. So, before you start writing a UX design case, you should first figure out in detail what its purpose is. Ask yourself some basic questions:
- Is it for a job interview?
- Is it for improving your personal portfolio?
- Is it designed to show off your design talents on social media?
- Is it just created to practice your design skills?
- Is it made to share design experiences with other designers?
In short, figuring out your purpose and setting a goal can make the entire design process so much easier.
Step 2. Plan or outline your case study
Whatever you want to do, it is always a good idea to start with a plan. When it comes to writing a UX case study, you should also outline your entire UX case study and decide on what sections you want to include.
For example, nowadays, a good UX design case study often covers:
- Overview : Start with a short paragraph that introduces your project.
- Challenges and goals : Explain the project background and point out the biggest challenges or problems you've encountered. Explain the goals you want to achieve and how you will overcome the challenges you have identified.
- Roles and responsibilities : Tell readers what role you play in the project and the specific features of your role that will help create a better product.
- Design process : Introduce the entire design process in detail so that readers can see clearly what you have done to make life easier for users. Many employers check this part very carefully to see whether you have the basic skills and abilities they are looking for. So, never underestimate the importance of this section.
- Solutions and outcomes : No matter what problems you have faced, the solutions and the final outcomes achieved are what really matters. So, always use this section to showcase your skills and achievements.
You might also want to add further sections:
- User research : Some full-stack designers also include this to give a more comprehensive view of their design skills.
- UI designs : Some experienced designers also display their relevant UIs, and UI flow, along with low- and high-fidelity prototypes to enrich the content.
Of course, if you are a newbie, and you still have questions, why not go online and search for UX case study templates that you can study and follow.
Step 3. Explain the design process clearly
As we've explained above, the design process is always one of the most important parts of a good UX case study. You should always introduce clearly as many of the relevant parts of the process as possible. For example: show how you and your team communicate and collaborate effectively; demonstrate how you have developed ideas to address user problems; explain how you and your team have dealt with emergencies or mishaps.

You can also introduce the UX design tools that you have chosen to simplify the entire design process. Mockplus, is an online product design platform, enabled us to adapt quickly and effectively to working from home during the recent Coronavirus lockdown. Prototyping our designs, sharing ideas, working together in an effective team, taking the process from design to handoff, it all works smoothly with this single tool.
Step 4. Improve readability and visual appeal
The content should be the main focus of your case study—but not the only focus. To make the case study as good as possible, you also need to think about its readability and visual appeal. Here are some suggestions to follow:
- Explain everything as clearly as possible.
- Add images, illustrations, charts, cards, icons, and other visuals.
- Create a clear storytelling structure or layout.
- Choose an immersive color scheme.
- Add eye-catching animations and interactions.
- Use vivid video, audio, and other multimedia resources.
The final visual effect can be make-or-break for whether your UX case study is going to stand out from the crowd. You should always take it seriously.
Step 5. Summarize
Every UX case study can be a good chance to practice and improve your design skills. So, in your conclusion, don’t forget to analyze the entire process and summarize the outcomes. Always take a minute to figure out what lessons you should take away from the process, what tips should be remembered, what should be improved, and—most important—what your next steps are going to be.
UX case studies are one of the most essential parts of a UX designer's portfolio. The ability to write a well-structured UX case study is also one of the basic skills that a competent UX professional should have. So, UX case studies play a very important role in UX designer's life.
We hope our picks of the best UX design case studies along with our step-by-step guide will help you create a stunning UX case study.
Share it on:

A free prototyping tool to create wireframes or interactive prototypes in minutes.

A free UI design tool to design, animate, collaborate and handoff right in the browser.
Related articles View all blog posts
The ultimate guide of ux design process that you must know.
Recently I noticed many new UX designers are asking how to do user experience design in the major social platform. I collected some useful information to help you complete a perfect user experience de...
25 Best UX Podcasts for UX Designers: Inspiration for 2020
Competition is everywhere. A product with a poor user experience, will always struggle in the market. Similarly, a designer who doesn’t know how to please customers with great UX design will fin...
40 Best UX Designer Portfolio Examples for Your Inspiration
A portfolio that shows off your best projects and designs in a creative way can be a real asset when applying for a good UX job. It could get you one one step closer to your dream position.However, wh...

© 2014-2024 Mockplus Technology Co., Ltd. All rights reserved.
- Reviews / Why join our community?
- For companies
- Frequently asked questions
UX Case Studies
What are ux case studies.
A UX case study is a detailed analysis and narrative of a user experience (UX) design project . It illustrates a designer's process and solution to a specific UX challenge. A UX case study encompasses an explanation of the challenge, the designer’s research, design decisions and the impact of their work. UX designers include these case studies in their portfolios to demonstrate their experience, skills, approach and value to potential employers and clients.
“ Every great design begins with an even better story.” — Lorinda Mamo, Designer and creative director
- Transcript loading…
Why UX Case Studies are Essential for a Successful Design Career

© Interaction Design Foundation, CC BY-SA 4.0
UX case studies are more than just documentation—they are powerful tools that advance a designer’s career and are integral to their success. They provide concrete evidence of a designer’s ability to tackle complex challenges from the initial user research to the final implementation of their solution. This transparency—a clear explanation and examination of the approach, thinking and methods—builds trust and credibility with potential clients and employers.
Beyond showcasing expertise, case studies encourage personal and professional growth . Through reflection and analysis, designers identify areas for improvement that hone their skills and deepen their understanding of user-centered design principles . What’s more, when designers compile and refine their case studies, they strengthen communication skills which allows them to articulate, rationalize and present data effectively.
For potential employers and clients, case studies give insight into a designer’s thought process and problem-solving approach . They reveal how designers gather and analyze user data, iterate on designs, and ultimately deliver solutions. This level of insight goes beyond resumes and qualifications as they provide tangible evidence of a designer's ability to research, reason and create user-centered products that meet business objectives. Ultimately, UX case studies empower designers to tell their unique story, stand out in a competitive market and forge a successful career in the evolving field of UX design.
How to Approach UX Case Studies
Recruiters want candidates who can communicate through designs and explain themselves clearly and appealingly. Recruiters will typically decide within five minutes of skimming UX portfolios whether a candidate is a good fit. Quantity over quality is the best approach to selecting case studies for a portfolio. The case studies should represent the designer accurately and positively. So, they should illustrate a designer’s entire process and contain clear, engaging, error-free copywriting and compelling visual aids. Designers can convince recruiters they’re the right candidate when they portray their skills, thought processes , choices and actions in context through engaging, image-supported stories.
Content strategy , too, is a fundamental aspect of UX design case studies and portfolios. In the next video, Morgane Peng talks about content strategy in the context of case studies and design portfolios .
How to Build Successful UX Case Studies
Case studies should have an active story with a beginning, middle and end—never a flat report. So, a designer would write, e.g., “We found…”, not “It was found…”. Designers must always get their employer’s/client’s permission when they select case studies for their portfolios. Important information should be anonymized to protect your employer’s/client’s confidential data (by changing figures to percentages, removing unnecessary details, etc.). What is anonymized or omitted depends on whether a non-disclosure agreement (NDA) is involved.
Step-by-Step Guide: How to Create a UX Case Study
1. Choose the right project: Whether this is for a web-based portfolio or one created for a specific job, choose a project that showcases the best, most relevant work and skills. Make sure permission is granted to share the project, especially if it involves client work.
2. Define the problem: Clearly articulate the problem addressed in the project. Explain its significance and why it was worth solving. Provide context and background information about the project, including the target audience and stakeholders .
3. Establish your role and contribution: Detail specific responsibilities and contributions to the project. Highlight collaboration with team members to showcase teamwork and communication too.
4. Describe the process: Include research methods used (e.g., user interviews , surveys ) and the insights gained. Use quotes , anecdotes and even photographs and artifacts from user research to bring the story to life. Introduce user personas developed from the research to add depth to the narrative. Insert user journey maps to visualize the user experience and identify pain points.
5. Illustrate the design and development journey: Show the initial wireframes and prototypes . Explain the iteration process and how feedback was incorporated. Explain the reasons behind design choices , supported by visuals like sketches , wireframes, and prototypes. Mention the tools and techniques used during the design process.
6. Highlight the testing and iteration phase: Detail the usability tests conducted and key findings. Use real user feedback to add authenticity to the story. Describe how feedback was used to make iterations to demonstrate a commitment to continuous improvement.
7. Showcase the final solution: Present high-fidelity mockups of the final design. Highlight key features and functionalities. Discuss final product’s visual and functional aspects with the use of visuals to enhance the narrative.
8. Conclude with results and impact: Describe the results, including metrics and data that demonstrate the impact (e.g., increased user engagement, improved usability). Reflect on the lessons learned during the project—mention any challenges faced and how they were overcome.
9. Present the story: Make sure the case study tells a compelling story with a clear beginning, middle, and end. Check to see where images, charts, and other visuals can be added to further support the story. Ensure visuals are well-integrated and enhance the narrative. Keep the narrative concise and focused—always avoid unnecessary details and jargon.
10. Final review and polishing: Reread, edit and proofread—the case study should be clear, well-written, free of errors, and professional. It’s always advisable to get feedback from peers or mentors to refine the case study.
In this video, Michal Malewicz , Creative Director and CEO of Hype4, has some tips for writing great case studies.
Storytelling for Case Studies: How to Hook Hiring Managers and Clients
Consider Greek philosopher Aristotle’s storytelling elements and work with these in mind when getting started on a case study:
Plot : The career- or job-related aspect the designer wants to highlight. This should be consistent across case studies for the specific role for which they’re applying. So, if they want to land a job as a UX researcher , they must focus on the relevant skills— user research methods —in their case studies.
Character : A designer’s expertise in applying industry standards and working in teams.
Theme : Goals, motivations and obstacles of their project.
Diction : A friendly, professional tone in jargon-free language.
Melody : Your passion—for instance, where a designer proves that design is a lifelong interest as opposed to just a job.
Décor : A balance of engaging text and images.
Spectacle : The plot twist/wow factor—e.g., a surprise discovery. Naturally this can only be included if there was a surprise discovery in the case study.

All good stories have a beginning, a middle and an end.
© Interaction Design Foundation. CC BY-NC-SA 3.0.
Designers can also take inspiration from German novelist-playwright Gustav Freytag’s 5-part pyramid to structure their case studies and add a narrative flow:

Typical dramatic structure consists of an exposition and resolution with rising action, climax and falling action in between.
Exposition — the introduction or hook (4–5 sentences) . This should describe the:
Problem statement : Include the motivations and thoughts/feelings about the problem.
The solution : Outline the approach. Hint at the outcome by describing the deliverables/final output.
The role: What role was played, what contribution was made.
Stages 2-4 form the middle (more than 5 sentences). Summarize the process and highlight the decisions:
Rising action : Outline some obstacles/constraints (e.g., budget) to build conflict and explain the design process (e.g., design thinking ). Describe how certain methods were used, e.g., qualitative research to progress to one or two key moments of climax.
Climax : Highlight this, the story’s apex, with an intriguing factor (e.g., unexpected challenges). Choose only the most important information and insights to tighten the narrative and build intrigue.
Falling action: Show how the combination of user insights, ideas and decisions guided the project’s final iterations. Explain how, e.g., usability testing helped shape the final product.
Stage 5 is the conclusion:
Resolution (4–5 sentences) : Showcase the end results as how the work achieved its business-oriented goal and what was learned. Refer to the motivations and problems described earlier to bring the story to an impressive close.
Overall, the case study should:
Tell a design story that progresses meaningfully and smoothly.
Tighten/rearrange the account into a linear, straightforward narrative .
Reinforce each “what” that’s introduced with a “how” and “why”.
Support text with the most appropriate visuals (e.g., screenshots of the final product, wireframing , user personas , flowcharts , customer journey maps , Post-it notes from brainstorming ). Use software (e.g., Canva, Illustrator ) to customize visually appealing graphics that help tell a story.
Balance “I” with “we” to acknowledge team members’ contributions and shared victories/setbacks.
Make the case study scannable , e.g., Use headings, subheadings etc.
Remove anything that doesn’t help explain the thought process or advance the story.
Learn More about UX Case Studies
Take our course Build a Standout UX/UI Portfolio: Land Your Dream Job .
Read our article Turn Your Non-Design Experience into Design Portfolio Gold .
Read our article 7 Design Portfolio Mistakes That Are Costing You Jobs! And How to Fix Them .
UX designer and entrepreneur Sarah Doody offers advice in How to write a UX case study .
Learn what can go wrong in UX case studies in the article 7 Case Study Mistakes You Are Making in Your UX Portfolio .
Questions related to UX Case Studies
A UX case study showcases a designer's process in solving a specific design problem. It includes a problem statement, the designer's role, and the solution approach. The case study details the challenges and methods used to overcome them. It highlights critical decisions and their impact on the project.
The narrative often contains visuals like wireframes or user flowcharts. These elements demonstrate the designer's skills and thought process. The goal is to show potential employers or clients the value the designer can bring to a team or project. This storytelling approach helps the designer stand out in the industry.
To further illustrate this, consider watching this insightful video on the role of UX design in AI projects. It emphasizes the importance of credibility and user trust in technology.
Consider these three detailed UX/UI case studies:
Travel UX & UI Case Study : This case study examines a travel-related project. It emphasizes user experience and interface design. It also provides insights into the practical application of UX/UI design in the travel industry.
HAVEN — UX/UI Case Study : This explores the design of a fictional safety and emergency assistance app, HAVEN. The study highlights user empowerment, interaction, and interface design. It also talks about the importance of accessibility and inclusivity.
UX Case Study — Whiskers : This case study discusses a fictional pet care mobile app, Whiskers. It focuses on the unique needs of pet care users. It shows the user journey, visual design, and integration of community and social features.
Writing a UX case study involves several key steps:
Identify a project you have worked on. Describe the problem you addressed.
Detail your role in the project and the specific actions you took.
Explain your design process, including research , ideation , and user testing.
Highlight key challenges and how you overcame them.
Showcase the final design through visuals like screenshots or prototypes . This video discusses why you should include visuals in your UX case study/portfolio.
Reflect on the project's impact and any lessons learned.
Conclude with the outcomes. Showcase the value you provided.
A well-written case study tells a compelling story of your design journey. It shows your skills and thought process.
A case study in UI/UX is a detailed account of a design project. It describes a designer's process to solve a user interface or user experience problem. The case study includes
The project's background and the problem it addresses.
The designer's role and the steps they took.
Methods used for research and testing.
Challenges faced and how the designer overcame them.
The final design solutions with visual examples.
Results and impact of the design on users or the business.
This case study showcases a designer’s skills, decision-making process, and ability to solve real-world problems.
A UX writing case study focuses on the role of language in user experience design. It includes:
The project's background and the specific language-related challenges.
The UX writer's role and the strategies they employed.
How did they create the text for interfaces, like buttons or error messages?
Research and testing methods used to refine the language.
Challenges encountered and solutions developed.
The final text and its impact on user experience and engagement.
Outcomes that show how the right words improved the product's usability.
You can find professionals with diverse backgrounds in this field and their unique approaches to UX writing. Torrey Podmakersky discusses varied paths into UX writing careers through his video.
Planning a case study for UX involves several steps:
First, select a meaningful project that showcases your skills and problem-solving abilities. Gather all relevant information, including project goals, user research data, and design processes used.
Next, outline the structure of your case study. This should include the problem you addressed, your role, the design process, and the outcomes.
Ensure to detail the challenges faced and how you overcame them.
To strengthen your narrative, incorporate visuals like wireframes, prototypes, and user feedback .
Finally, reflect on the project's impact and what you learned.
This careful planning helps you create a comprehensive and engaging case study.
Presenting a UX research case study involves clear organization and storytelling.
Here are eight guidelines:
Introduction: Start with a brief overview of the project, including its objectives and the key research question.
Background: Provide context about the company, product, or service. Explain why you did the research.
Methodology: Detail the research methods, like surveys, interviews, or usability testing.
Findings: Present the key findings from your research. Use visuals like charts or user quotes to better present the data.
Challenges and Solutions: Discuss any obstacles encountered during the research and how you addressed them.
Implications: Explain how your findings impacted the design or product strategy.
Conclusion: Summarize the main points and reflect on what you learned from the project.
Appendix (if necessary): Include any additional data or materials that support your case study.
UX case studies for beginners demonstrate the fundamentals of user experience design. They include:
A defined problem statement to clarify the user experience issue.
Descriptions of research methods used for understanding user needs and behaviors.
Steps of the design process, showing solution development. The 5 Stages in the Design Thinking Process illustrate these steps in detail.
Visual elements, such as sketches, wireframes, or prototypes, illustrate the design stages.
The final design solution emphasizes its impact on user experience.
Reflections on the project's outcomes and lessons learned.
These case studies guide beginners through the essential steps and considerations in UX design projects. Consider watching this video on How to Write Great Case Studies for Your UX Design Portfolio to improve your case studies.
To learn more about UX case studies, two excellent resources are available:
Article on Structuring a UX Case Study : This insightful article explains how to craft a compelling case study. It emphasizes storytelling and the strategic thinking behind UX design, guided by expert opinions and industry insights.
User Experience: The Beginner's Guide Course by the Interaction Design Foundation: This comprehensive course offers a broad introduction to UX design. It covers UX principles, tools, and methods. The course provides practical exercises and industry-recognized certification. This course is valuable for aspiring designers and professionals transitioning to UX.
These resources provide both theoretical knowledge and practical application in UX design.
Answer a Short Quiz to Earn a Gift
What is the main purpose of a UX case study in a designer's portfolio?
- To showcase visual design skills and artistic abilities
- To provide a list of software tools used by the designer
- To illustrate the designer's process and solution to a specific UX challenge
Why is storytelling important in a UX case study?
- It provides a clear structure and engages readers by explaining the entire design journey
- It focuses solely on the aesthetic aspects of the design
- It ensures the final product looks impressive
What should designers focus on when selecting case studies for their portfolio?
- Including as many projects as possible
- Selecting high-quality projects that showcase the depth of their skills
- Choosing only projects with colorful visuals
Which of the following elements should be included in a UX case study?
- Only the final product without an explanation of the process
- A list of the challenges faced without any solutions
- A description of the problem, the design process, and the impact of the solution
Why is it important to conclude a UX case study with results and reflections?
- To show the effectiveness of the design and reflect on lessons learned
- To provide visuals of the final product
- To highlight only the obstacles faced during the project
Better luck next time!
Do you want to improve your UX / UI Design skills? Join us now
Congratulations! You did amazing
You earned your gift with a perfect score! Let us send it to you.
Check Your Inbox
We’ve emailed your gift to [email protected] .
Literature on UX Case Studies
Here’s the entire UX literature on UX Case Studies by the Interaction Design Foundation, collated in one place:
Learn more about UX Case Studies
Take a deep dive into UX Case Studies with our course Build a Standout UX/UI Portfolio: Land Your Dream Job .
“Your portfolio is your best advocate in showing your work, your skills and your personality. It also shows not only the final outcomes but the process you took to get there and how you aligned your design decisions with the business and user needs.”
— Morgane Peng, Design Director, Societe Generale CIB
In many industries, your education, certifications and previous job roles help you get a foot in the door in the hiring process. However, in the design world, this is often not the case. Potential employers and clients want to see evidence of your skills and work and assess if they fit the job or design project in question. This is where portfolios come in.
Your portfolio is your first impression, your foot in the door—it must engage your audience and stand out against the hundreds of others they might be reviewing. Join us as we equip you with the skills and knowledge to create a portfolio that takes you one step closer to your dream career.
The Build a Standout UX/UI Portfolio: Land Your Dream Job course is taught by Morgane Peng, a designer, speaker, mentor and writer who serves as Director of Experience Design at Societe Generale CIB. With over 12 years of experience in management roles, she has reviewed thousands of design portfolios and conducted hundreds of interviews with designers. She has collated her extensive real-world knowledge into this course to teach you how to build a compelling portfolio that hiring managers will want to explore.
In lesson 1, you’ll learn the importance of portfolios and which type of portfolio you should create based on your career stage and background. You’ll discover the most significant mistakes designers make in their portfolios, the importance of content over aesthetics and why today is the best day to start documenting your design processes. This knowledge will serve as your foundation as you build your portfolio.
In lesson 2, you’ll grasp the importance of hooks in your portfolio, how to write them, and the best practices based on your career stage and target audience. You’ll learn how and why to balance your professional and personal biographies in your about me section, how to talk about your life before design and how to use tools and resources in conjunction with your creativity to create a unique and distinctive portfolio.
In lesson 3, you’ll dive into case studies—the backbone of your portfolio. You’ll learn how to plan your case studies for success and hook your reader in to learn more about your design research, sketches, prototypes and outcomes. An attractive and attention-grabbing portfolio is nothing without solid and engaging case studies that effectively communicate who you are as a designer and why employers and clients should hire you.
In lesson 4, you’ll understand the industry expectations for your portfolio and how to apply the finishing touches that illustrate your attention to detail. You’ll explore how visual design, menus and structure, landing pages, visualizations and interactive elements make your portfolio accessible, engaging and compelling. Finally, you’ll learn the tips and best practices to follow when you convert your portfolio into a presentation for interviews and pitches.
Throughout the course, you'll get practical tips to apply to your portfolio. In the " Build Your Portfolio" project, you'll create your portfolio strategy, write and test your hook, build a case study and prepare your portfolio presentation. You’ll be able to share your progress, tips and reflections with your coursemates, gain insights from the community and elevate each other’s portfolios.
All open-source articles on UX Case Studies
How to create the perfect structure for a ux case study.

How to write the beginning of your UX case study

- 5 years ago
How to write the middle or “process” part of your case study

How to Write the Conclusion of Your Case Study

- 6 years ago
What is a UX Portfolio?

3 Reasons Why You Should Have a UX Design Portfolio

- 4 years ago
UX Roles: The Ultimate Guide – Who Does What and Which One You Should Go For?

- 1.1k shares
No Experience? No Problem! 3 Ways to Find Projects for Your UX/UI Design Portfolio Case Studies

UX/UI Tools vs. Design Principles: What Are Hiring Managers Eager to See in Your Portfolio?

How to Write UX/UI Design Case Studies That Boost Your Portfolio and Get You Hired

8 Essential Writing Tips for a Clear and Confident UX/UI Design Portfolio

How Aristotle’s 6 Elements of Drama Will Transform Your UX/UI Design Case Studies into Page-Turners

How to Write the Perfect Introduction to Your UX Case Study

- 3 years ago
How to Write the Perfect Middle Part of Your UX Case Study

How to Write the Perfect Conclusion to Your UX Case Study

What Should a UX Design Portfolio Contain?

Should You Create an Online or PDF UX Design Portfolio?

How to Build a UX/UI Design PDF Portfolio That Hiring Managers Will Love (Includes Examples)

4 Tips to Amplify the Potential of Your UX/UI Design Portfolio

Turn Your Non-Design Experience into Design Portfolio Gold

Open Access—Link to us!
We believe in Open Access and the democratization of knowledge . Unfortunately, world-class educational materials such as this page are normally hidden behind paywalls or in expensive textbooks.
If you want this to change , cite this page , link to us, or join us to help us democratize design knowledge !
Privacy Settings
Our digital services use necessary tracking technologies, including third-party cookies, for security, functionality, and to uphold user rights. Optional cookies offer enhanced features, and analytics.
Experience the full potential of our site that remembers your preferences and supports secure sign-in.
Governs the storage of data necessary for maintaining website security, user authentication, and fraud prevention mechanisms.
Enhanced Functionality
Saves your settings and preferences, like your location, for a more personalized experience.
Referral Program
We use cookies to enable our referral program, giving you and your friends discounts.
Error Reporting
We share user ID with Bugsnag and NewRelic to help us track errors and fix issues.
Optimize your experience by allowing us to monitor site usage. You’ll enjoy a smoother, more personalized journey without compromising your privacy.
Analytics Storage
Collects anonymous data on how you navigate and interact, helping us make informed improvements.
Differentiates real visitors from automated bots, ensuring accurate usage data and improving your website experience.
Lets us tailor your digital ads to match your interests, making them more relevant and useful to you.
Advertising Storage
Stores information for better-targeted advertising, enhancing your online ad experience.
Personalization Storage
Permits storing data to personalize content and ads across Google services based on user behavior, enhancing overall user experience.
Advertising Personalization
Allows for content and ad personalization across Google services based on user behavior. This consent enhances user experiences.
Enables personalizing ads based on user data and interactions, allowing for more relevant advertising experiences across Google services.
Receive more relevant advertisements by sharing your interests and behavior with our trusted advertising partners.
Enables better ad targeting and measurement on Meta platforms, making ads you see more relevant.
Allows for improved ad effectiveness and measurement through Meta’s Conversions API, ensuring privacy-compliant data sharing.
LinkedIn Insights
Tracks conversions, retargeting, and web analytics for LinkedIn ad campaigns, enhancing ad relevance and performance.
LinkedIn CAPI
Enhances LinkedIn advertising through server-side event tracking, offering more accurate measurement and personalization.
Google Ads Tag
Tracks ad performance and user engagement, helping deliver ads that are most useful to you.
Share Knowledge, Get Respect!
or copy link
Cite according to academic standards
Simply copy and paste the text below into your bibliographic reference list, onto your blog, or anywhere else. You can also just hyperlink to this page.
New to UX Design? We're Giving You a Free eBook!

Download our free ebook “ The Basics of User Experience Design ” to learn about core concepts of UX design.
In 9 chapters, we’ll cover: conducting user interviews, design thinking, interaction design, mobile UX design, usability, UX research, and many more!

IMAGES
VIDEO
COMMENTS
The main concept behind this UX case study is to address a pre-existing problem through the design of the app. Immediately from the start, the study highlights a common pain point among users: that of a lack of productivity due to device usage.. This UX case study example addressed some of the main problems within existing productivity apps included:a poor UI and UX that made navigation difficult
Tobu. - Web design agency | UX/UI Case study. Artsiom Zastrelau opens in a new tab. 244 2.3K. Save. Food App Case Study. Multiple Owners. 114 1.2K. Save. Behind the Scenes of Kinospher: UX/UI Case Study. Togrul Musa opens in a new tab. 195 1.5K. Save. E-learning Dashboard. Nada Salah opens in a new tab. 105 752. Save. Gamified e-reader app case ...
One new user experience case study every month. See exactly how companies like Tinder, Airbnb, Trello, Uber and Tesla design products that people love. One new user experience case study every month. ... How small UI delighters have a huge impact on UX. 5. min. Been onboarding. Onboarding. One simple way Apple could improve your sleep habits ...
An essential part of the portfolio of a UX designer is the case studies that pack a showcase of the designer's skills, way of thinking, insights in the form of compelling stories. ... 20 UI/UX Design Trends that will Rock 2023 [Updated] Best 15 UI Color Palette & Scheme Generators for the Perfect Interface Design;
UX case studies are the heart of your design portfolio. They offer a peek into your design process, showcasing how you tackle challenges, your methods, and your results. For recruiters, these case studies serve as a metric for evaluating your skills, problem-solving abilities, and talent. ... UI design. These case studies are more focused on ...
More UI/UX case studies & designs: 16.Timo Bank - UI/UX Case Study. Timo Bank is a mobile banking app project produced by Leo Nguyen, a freelance designer and creative director. This case study aims to provide more intuitive transfer, payment, and money management solutions for mobile users.
By conducting user research, creating intuitive wireframes, and designing high-fidelity prototypes, I significantly improved usability and engagement. The result was a 40% increase in user satisfaction and positive feedback. Explore the detailed design files and process steps in this case study to see how Figma can elevate your app's UI/UX.
A UX case study is a detailed analysis and narrative of a user experience (UX) design project.It illustrates a designer's process and solution to a specific UX challenge. A UX case study encompasses an explanation of the challenge, the designer's research, design decisions and the impact of their work.
Curated stories on UX, Visual & Product Design. https://linktr.ee/uxc. Cases studies from professionals and students who decide to share their process with the world. We believe designers are thinkers as much as they are makers. ... 5 tips to ace your Content Design case study interview. 5 tips to ace your Content Design case study interview.
Really juicy UX case studies. Pendar goes into great detail about his UX design process on every one of his projects, presenting the problem and the challenges each presented. Looking through his UX design case studies and the hypotheses the team came up with around the product problem, make for a fascinating and educational read.